Aviso: Post Patrocinado por NDepend; Pero evaluado y testeado por mi.
Índice
En este post vamos a ver por que debemos analizar nuestro código y por supuesto veremos cómo hacer dicho análisis.
Decir que NO vamos a ver como hacer una code review o una revisión de código cuando realizamos un cambio, sino que iremos algo más allá y veremos el análisis de una forma estática.
Para ello primero veremos en qué centrarnos y como para posteriormente vamos a ver una aplicación que nos puede ayudar como es ndepend.
1 - Qué es un analizador de código estático?
Estas aplicaciones comprobaran que el código esté bien, que no tenga bucles infinitos las dependencias, si el código es muy complejo, pero NO compran la funcionalidad, para ello tenemos los test unitarios y los de integración.
2 - Por qué utilizar un Analizador de código estático?
Debemos tener en mente que somos humanos y como humanos todos fallamos, a todos se nos puede escapar un bucle infinito en una code review.
Para evitar este tipo de situaciones y los dolores de cabeza que puede conllevar disponemos de aplicaciones que analizan el código, a ellas las llamamos analizadores de código estáticos.
3 - Uso común para analizadores de código estático
Uniformidad en el código. Con este tipo de aplicaciones podemos definir reglas a la hora de poner nombres, o a la hora de utilizar tabs o espacios por ejemplo, y en caso de que esa regla se incumpla nos saltara una alerta.
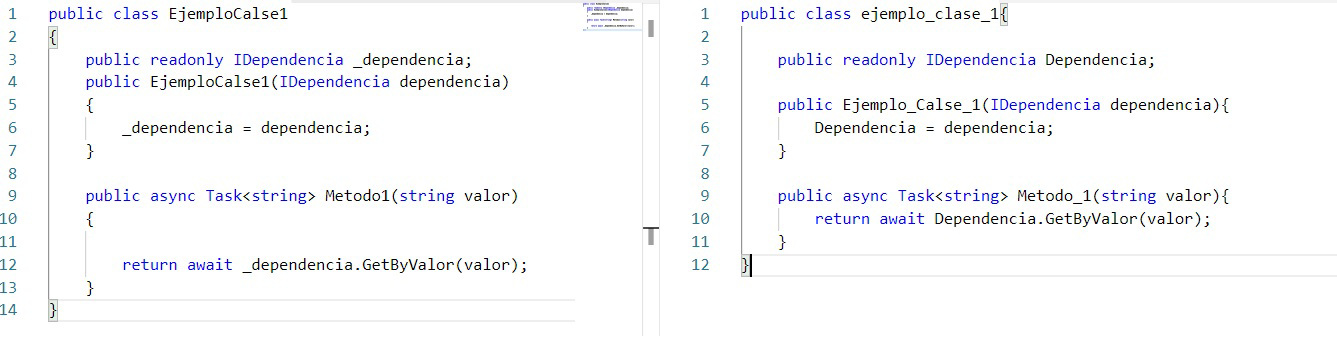
Parece una tontería pero utilizar el mismo estilo de escritura en todo nuestro código es importante ya que nos ayudará a leerlo mejor:

Como vemos en el ejemplo ambas clases son perfectamente correctas y funcionan, pero tienen diferentes estilos. Utilizar aplicaciones de análisis estático nos ayudará a mantener el mismo estilo todo el tiempo.
Análisis de la seguridad del código. Algunas aplicaciones de análisis de código estático pueden ayudarte a identificar cuando tu código no es seguro, ya sea por que tienes un bucle infinito o porque tienes código el cual es vulnerable a “cross-site scripting (XSS)” en caso de ser front end o por ejemplo SQL injection en el back end.
Este tipo de acciones nos permiten encontrar bugs los cuales tardaremos mucho más tiempo y dinero en encontrar.
4 - Cuándo debemos implementar un analizador de código?
Debemos intentar implementar un analizador de código cuanto antes mejor, y esto es debido a que si estamos x meses o años en un proyecto e implementamos el analizador en ese momento puede ser que recibamos cientos o miles de alertas, depende del número de desarrolladores y el tamaño del proyecto, de una sola vez, en cambio, si lo implementamos desde el principio de la vida del proyecto, recibiremos alertas de vez en cuando y cambiar lo que recibimos no será un problema.
4.1 - Limitaciones de los analizadores de código estático.
Por supuesto este tipo de aplicaciones tienen limitaciones y la principal es que no siempre entienden el planteamiento humano.
La limitación más común son los falsos positivos, por ejemplo, el analizador te puede alertar de que cierto código va a fallar porque la variable no tiene valor.
public double calcularIva(bool productoNacional, double precio)
{
double iva;
if(productoNacional)
{
iva = 0.21;
}else
{
iva = 0.23;
}
return precio * iva;
}En este ejemplo un analizador nos podría saltar como que la variable iva no tiene valor cuando sí lo tiene. A esto se le llama falso positivo.
4.2 - Beneficios de los analizadores de código estático
Hay muchos beneficios, pero de ellos voy a destacar 3, la velocidad, eficacia y profundidad.
Velocidad y eficacia
Cuando realizamos revisiones de código solemos tardar un rato, depende del tamaño del cambio y tal, y rara vez comprobamos el resto del cambio, me refiero, vemos que un método ha cambiado, pero no comprobamos manualmente si ese cambio afecta a otros servicios ya que para eso debemos tener tanto test unitarios como test de integración.
El motivo principal por el que no analizamos todos los posibles caminos es porque tardaremos horas en hacerlo. Para eso tenemos analizadores de código los cuales serán capaces de realizar todos los caminos en segundos y en caso de detectar un posible error, nos lo marcan también muy rápido.
Profundidad
Primero a que me refiero con profundidad, me refiero a lo compleja o difícil que pueda ser una clase dentro de nuestro código. Algunas veces no tenemos más remedio que hacer ciertos métodos muy complejos, porque es un algoritmo muy complicado y es lo que toca. pero otras veces lo hemos complicado más de la cuenta nostros mismos, ya sea añadiendo dependencias o clases base sin parar.
Este tipo de aplicaciones analizan el código y nos pueden identificar que parte es muy compleja y difícil de entender. Otorgando un valor muy importante a la hora de priorizar. Por ejemplo, si una clase es muy compleja, podemos dividirla en varias clases o por otro lado también podemos testear muy bien, para evitar cualquier posible bug, así nadie tendrá que tocarla jamás.
El problema principal cuando una clase es muy compleja es que si hay cualquier error, o bug, nos puede llevar horas en comprender y analizar el problema para encontrar un arreglo.
5 - Aplicaciones con las que podemos analizar código de forma estática.
Para este post iba a utilizar varias aplicaciones, pero se me queda muy largo, así que me centrare solo en una, ya que se han preocupado en contactarme un dia que puse un tweet sobre que quería hacer un vídeo sobre el tema., la cual es NDepend.
Otras aplicaciones con simliares caracteristicas son, codacy o sonarqube. Visual studio enterprise trae un analizador de código, pero yo no tengo la versión enterprise, así que nada.
Ndepend
Ndepend es un software que nos realiza un análisis estático sobre nuestro código. Para este post introductorio vamos a ver un par de funcionalidades que me parecen muy interesantes.
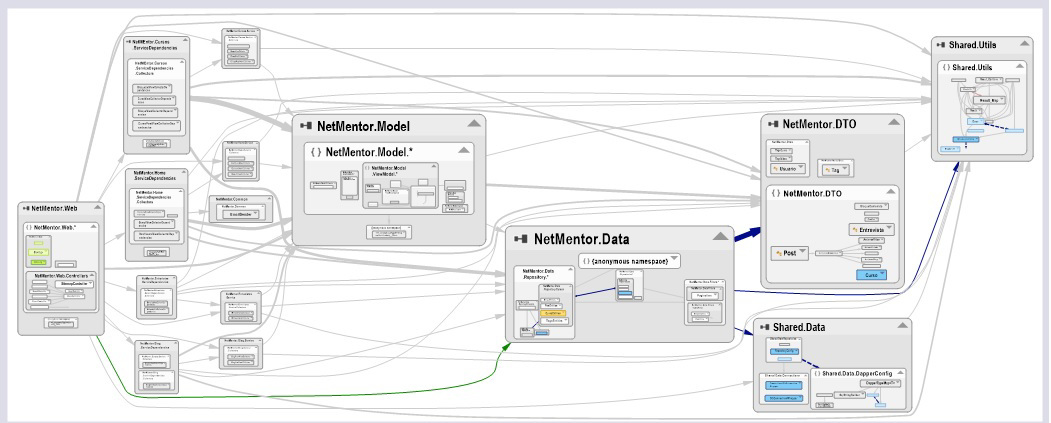
Gráfico de las dependencias
Ndepend tiene una funcionalidad que me encanta la cual es mostrar todas las dependencias y cómo están entre sí, de esa forma podemos ver de forma rápida sus relaciones.
Este gráfico es completamente táctil con lo que podemos ir indagando mas y mas dentro de los proyectos.

Además en el apartado de “metrics” podemos ver el número de referencia entre unos y otros proyectos.
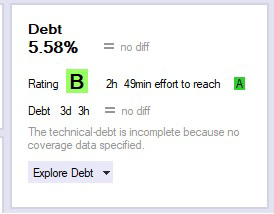
Profundidad del código
Dentro de nuestro reporte disponemos de un apartado que nos indica la profundidad o dificultad de nuestro código y cuánto tardaremos en tiempo para mejorarlo.

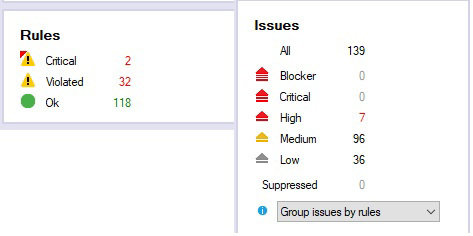
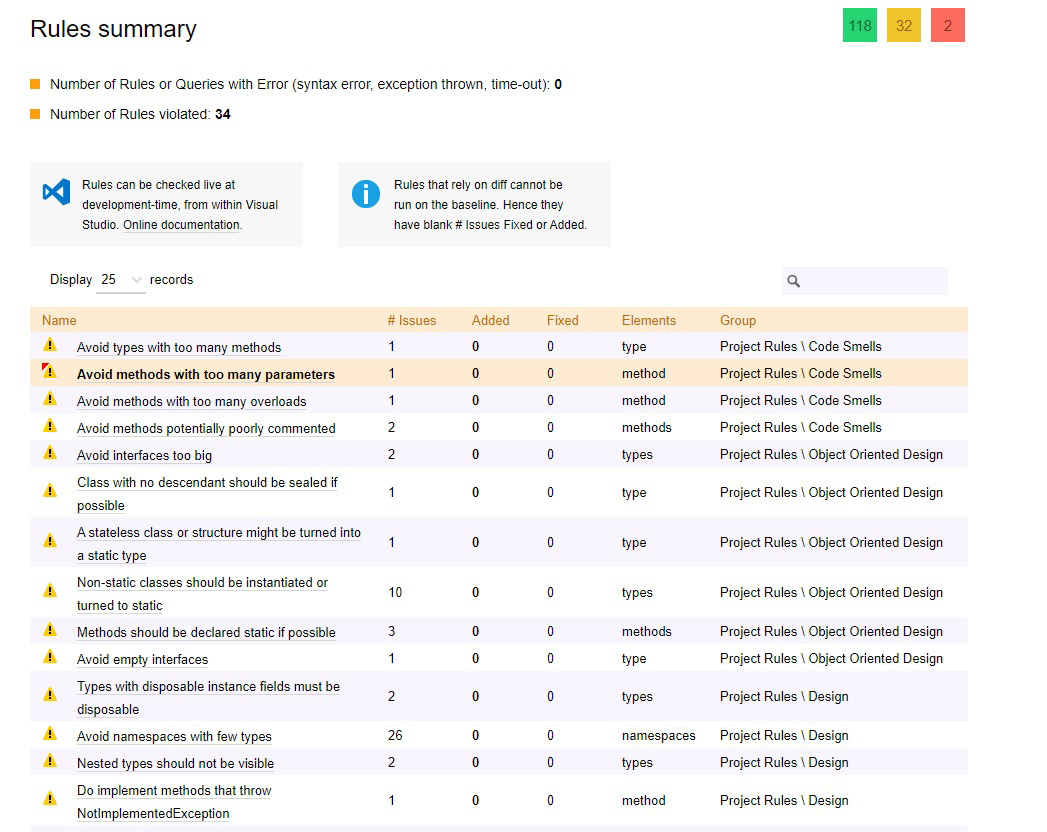
Issues y Reglas
Finalmente un apartado nos indicara que problemas de codigo tenemos y que reglas estamos incupmliendo.

Podemos ver una lista de estos problemas en el reporte web que se nos abre.

Yo creo que estos 3 apartados son un buen comienzo cuando empezamos a utilizar una aplicación de análisis de código.
Enlace a NDepend https://www.ndepend.com/
Conclusión
Utilizar analizadores de código estático es más que recomendable sobre todo en el entorno laboral, en vuestros proyectos personales pues quiza es bastante, pero en los proyectos de la empresa oficiales, si no tenéis uno ya, deberiais presionar para implementarlo.
El hecho de que este tipo de aplicaciones nos indiquen donde podemos tener un fallo de sistema es crucial ya que nosotros podemos cometer errores a la hora de hacer la revisión del código.



