1 - Qué es HTML?
Técnicamente HTML son las siglas de “Hypertext Markup language” ósea un lenguaje de marcado o de marcas el cual nos permite crear de una manera estructurada páginas web.
y es un lenguaje estándar que los navegadores, son capaces de leer y reproducir.
HTML va de la mano con CSS y JavaScript para crear páginas web, los cuales veremos más adelante.
los tres elementos tienen funcionalidades completamente diferentes que son
- HTML - Estructura de la web
- CSS - Los estilos
- JavaScript (Js) - la funcionalidad.
La combinación de las tres tecnologías es lo que hace que podamos disfrutar de páginas web funcionales.
Para crear la estructura de una página web utilizamos etiquetas las cuales los navegadores ya entienden.
<!DOCTYPE html>
<html>
<head>
<title>Nuestra primera web</title>
</head>
<body>
Hola mundo
</body>
</html>como vemos en el ejemplo para crear páginas web con HTML lo hacemos co etiquetas, en el ejemplo anterior tenemos varias etiquetas, las cuales son las más básicas.
<!DOCTYPE HTML>Es obligatoria en todas vuestras páginas web el cual indica que tipo de pagina web tenemos, en este caso significa HTML5<html>Contiene el cuerpo de la página<head>Contiene los metadatos de la pagina web<body>Contiene el contenido de la web, el cual va a estar disponible al usaurio
Veremos mas etiquetas en el siguiente post.
2 - Diferencias HTML 4 y HTML 5
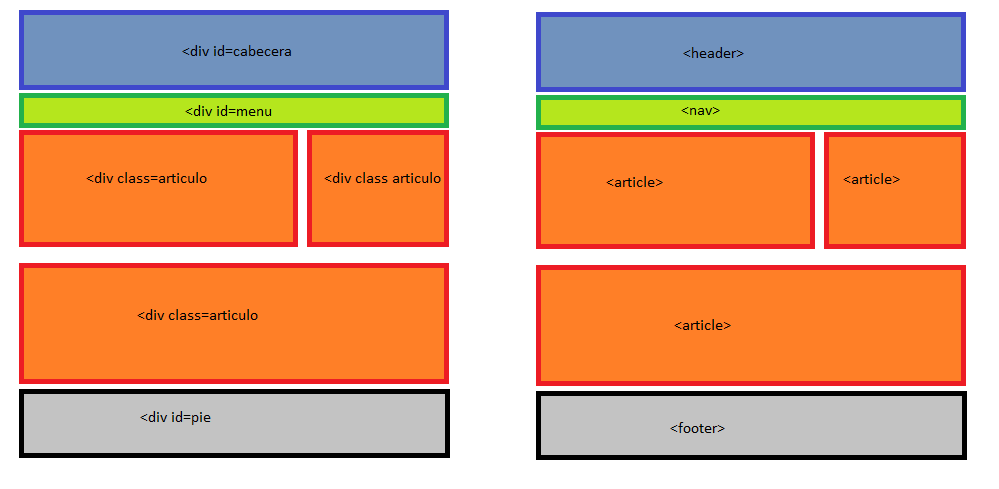
las principales diferencias radican en sus etiquetas, anteriormente se utilizaba la etiqueta <div> para todo, por ejemplo el menú de la web, iba en una etiqueta div con un id llamado menú, hoy en día con html5 utilizamos la etiqueta <nav>, lo mismo para la cabecera de la web, donde utilizamos <header> o el pie de la web con <footer>
Además de eso, otro cambio muy importante han sido los elementos multimedia, como pueden ser el audio o los vídeos, que veremos más adelante.
Así es como podríamos mostrar esa diferencia entre html4 y html 5:

Como podemos observar hay un mayor número de etiquetas lo que nos facilita la vida y simplifica a la hora de programar.
3 - Cómo funciona una web?
una página web construida con HTML - CSS - y JavaScript, nos permite tener funcionalidad, pero no nos permite tener una web dinámica, donde actualizamos el contenido sin la necesidad de actualizar el código, sino insertandolo en una base de datos.
Por ejemplo esta página web, es dinámica, donde yo escribo los post en la parte del servidor, estos se guardan en la base de datos y se muestran de forma dinámica al usuario en función de donde hace click.
Páginas estáticas suelen ser las de información de productos, por ejemplo un despacho de abogados que quiere publicitarse en internet, a excepción de un posible blog, todo será, en la mayoría de los casos, estático.
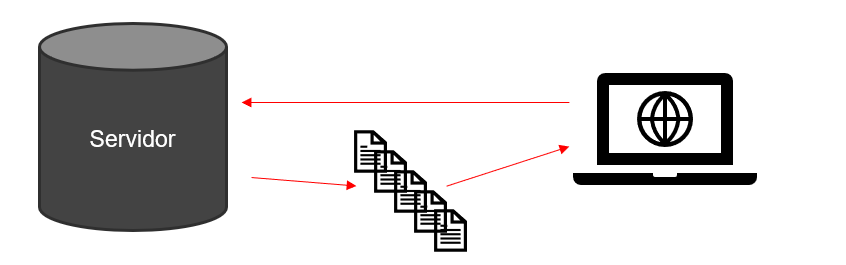
Para tener una web dinámica debemos conectar la web con un servidor, el cual es otro ordenador, que contiene los datos.
Básicamente lo que hacemos cuando nos conectamos a internet y buscamos en google, es conectar nuestro ordenador a otro ordenador y descargar ficheros, que el navegador interpreta los ficheros y te los muestra en forma de página web.
Por eso se dice que el navegador es un intérprete.

Por eso a HTML, CSS y Javascript se les llama lenguajes de cliente, porque cuando accedes a ello descarga un texto plano y es el navegador el que lo procesa y lo muestra de la forma correcta.
nota: Esto lo podemos comprobar si vamos a las opciones de desarrollador del navegador en la pestaña de networking
4 - Como programar en HTML?
A diferencia de los lenguajes de programación, donde necesitamos compilar el código, o pasarlo por la máquina virtual de java en el caso de java. para aprender HTML, CSS y JavaScript lo único que necesitaremos será un editor de texto plano y un navegador.
yo personalmente voy a utilizar Visual studio code, el cual lo podéis descargar de aquí
es totalmente gratuito y de microsoft, se ha vuelto muy popular desde que salió hace dos o tres años, aunque originariamente era un fork de atom en github. (link curso git/github).
haré también un video donde explicare cuales son las extensiones que utilizo.
pero podéis usar otro como sublime text o notepad++
Cuando lleguemos a otros cursos, donde mezclaremos el back end con el front end, seguramente utilice visual studio, pero por ahora no hace falta.
Lo único que necesitamos es guardar ese fichero con extensión .html el cual lo podremos abrir con el navegador.
Y esto ha sido todo, si os ha gustado no dudéis en compartir.




