En este post vamos a ver cómo podemos añadir diagramas a nuestros ficheros readme dentro de GitHub.
Desde hace un par de semanas GitHub ha anunciado que soportan diferentes sintaxis dentro de los ficheros markdown para crear diagramas.
No únicamente los diagramas de flujo que solemos utilizar cuando diseñamos sistemas, sino además de geolocalización o modelos en 3d.
1 - Crear diagramas en Github
Para crear diagramas utilizaremos la libreria mermaid la cual tiene una amplia documentación sobre como hacer dichos diagramas o que tipos acepta
Entre ellos podemos encontrar diagramas de flujo, diagramas de secuencia, diagramas de clases, árbol gráfico de git o incluso diagramas de entidad relación.
Para habilitar estos diagramas debemos crear en nuestro fichero markdown un bloque de código y especificar mermaid como indicador del lenguaje.
Ya sabemos que cuando ponemos código y especificamos el lenguaje este se nos “pinta” con las keywords y demás, en este caso se convierte en una imagen.
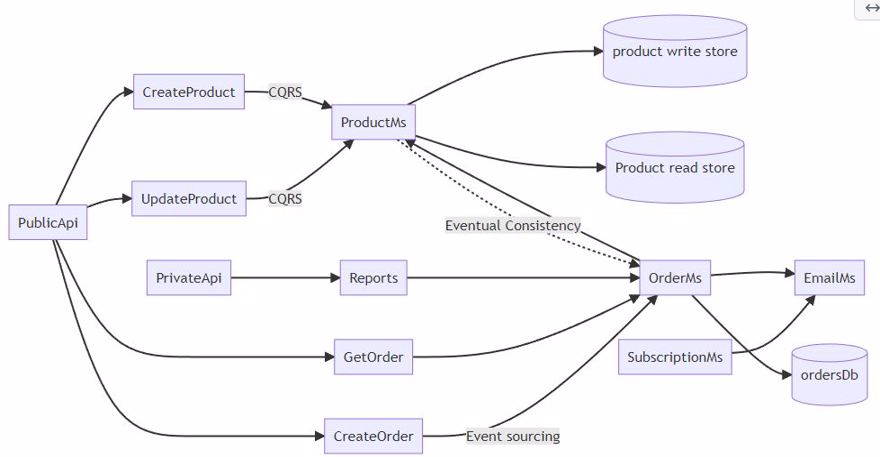
Por ejemplo con el siguiente código:
```mermaid
graph LR;
orderDb[(ordersDb)]
productWriteDb[(product write store)]
productReadDb[(Product read store)]
PublicApi-->CreateProduct;
PublicApi-->UpdateProduct;
PublicApi--> CreateOrder;
PublicApi-->GetOrder;
UpdateProduct-->|CQRS| ProductMs;
CreateProduct-->|CQRS| ProductMs;
SubscriptionMs-->EmailMs;
CreateOrder-->|Event sourcing|OrderMs;
GetOrder-->OrderMs;
OrderMs-->ProductMs;
OrderMs-->EmailMs;
PrivateApi-->Reports;
Reports-->OrderMs;
ProductMs-.->|Eventual Consistency|OrderMs;
OrderMs-->orderDb;
ProductMs-->productWriteDb;
ProductMs-->productReadDb;
```
Recibiremos el siguiente diagrama:

2 - Crear mapas en GitHub
Podemos utilizar geojson o topojson para crear mapas y dentro de estos mapas resaltar áreas, incluir el típico punto indicando un lugar, etc.
Para ello, lo mismo que antes, debemos incluir ya bien sea topojson o geojson como identificador de sintaxis en nuestro markdown file
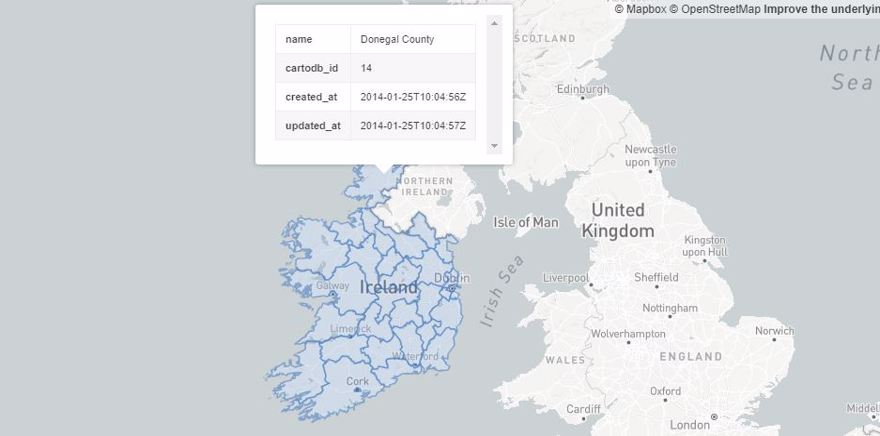
Este es un ejemplo con geojson:
```geojson
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"id": 1,
"properties": {
"ID": 0
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[-5.5,55.5],
[-10.5,55.5],
[-10.5,51],
[-5.5,51],
[-5.5,55.5]
]
]
}
}
]
}
```El cual nos brinda a Irlanda:

como vemos este únicamente genera un cuadrado, pero los tenemos más complejos, tanto como queramos, en el repostirio codeforgermany/click_that_hood podemos encontrar mapas detallados de cada pais:

- Nota: los mapas son interactivos.
3 - Crear modelos 3D en GitHub
Finalmente la última de las mejoras de GitHub dentro de los diagramas, la posibilidad de crear objetos 3D dentro de los ficheros markdown. Para ello utilizaremos el identificador de sintaxis stl.
```stl
solid cube_corner
facet normal 0.0 -1.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 1.0 0.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
facet normal 0.0 0.0 -1.0
outer loop
vertex 0.0 0.0 0.0
vertex 0.0 1.0 0.0
vertex 1.0 0.0 0.0
endloop
endfacet
facet normal -1.0 0.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 0.0 0.0 1.0
vertex 0.0 1.0 0.0
endloop
endfacet
facet normal 0.577 0.577 0.577
outer loop
vertex 1.0 0.0 0.0
vertex 0.0 1.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
endsolid
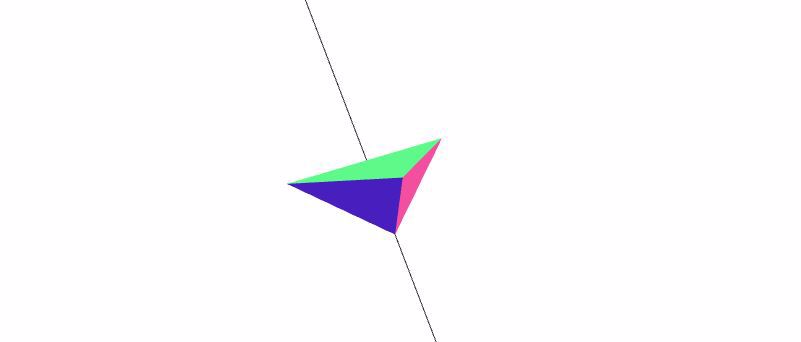
```Con el siguiente resultado:

Si accedes al repositorio, podrás ver que el área donde está ubicado el triángulo es interactivo y podemos rotar para ver desde diferentes perspectivas, etc.


