Cuando creamos aplicaciones web, creamos nuestras aplicaciones en el servidor, ya sea con java, .net, node js, php o cualquier otro lenguaje o framework. Y posteriormente mostramos esta información e interactúa con el usuario a través del navegador utilizando javascript, ya sea puro, o algún framework como react o vue.
Pero desafortunadamente hasta ahora no podíamos utilizar un lenguaje de back end (.net/java) para modificar el front end. Lo cual nos priva de un montón de beneficios como puede ser reutilizar el código o algunas librerías.
Y aquí es donde entra blazor.
Índice
1 - Qué es Blazor?
Blazor, como otras muchas tecnologías, nos permite crear aplicaciones web interactivas, la diferencia es que en este caso la crearemos utilizando C#.
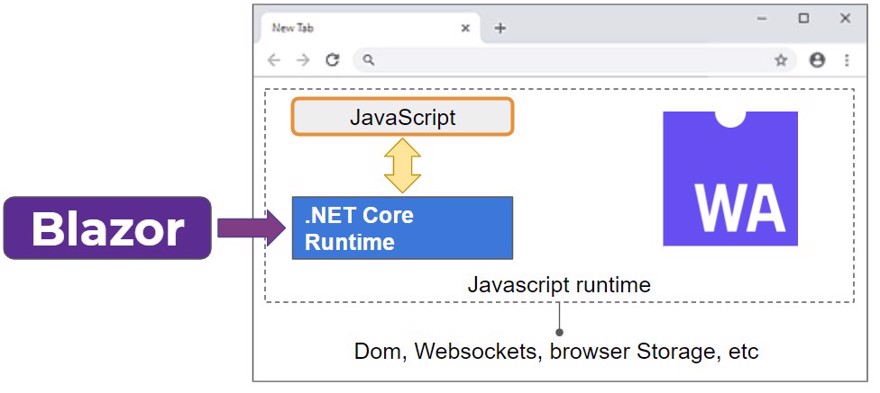
Lo que quiere decir, que llegados a este punto, podemos escribir código en C# tanto en el cliente, como en el servidor. Y la forma por la que conseguimos esto es porque compilamos el runtime de .Net en WebAssembly, el cual se ejecuta en el navegador y te permite ejecutar cualquier .dll, por lo tanto podemos correr aplicaciones escritas en C#.
Para poder ejecutar WebAssembly en el navegador lo hacemos a través de javascript (sin escribir una línea de javascript) y debido a ello, tenemos acceso a toda la api de javascript, por lo que podemos manipular el dom, crear websockets, utilizar la api de los ficheros, etc.

Antes de pasar al siguiente punto, debo indicar que para ejecutar aplicaciones blazor no necesitamos instalar ningún plugin, no es como el viejo silverlight o flash.
Y debido a que es C# podemos reutilizar librerías que tengamos en nuestro back end, en el front end. Si la librería es compatible con .net standard.
Cabe destacar que Blazor (y C#) es un lenguaje fuertemente tipado lo que nos permite encontrar errores en tiempo de compilación.
Un gran beneficio de ejecutar Blazor o aplicaciones web assembly en el navegador es su rendimiento, ya que es casi nativo, pero para ejecutar los métodos como podría ser OnClick blazor llama a través de mono.wasam a javascript que es el que ejecuta el onClick.

2 - Tipos de aplicaciones Blazor
Para ejecutar aplicaciones blazor, tenemos dos opciones o modos:
- Blazor en el servidor
- Blazor WebAssembly
2.1 - Blazor en el servidor
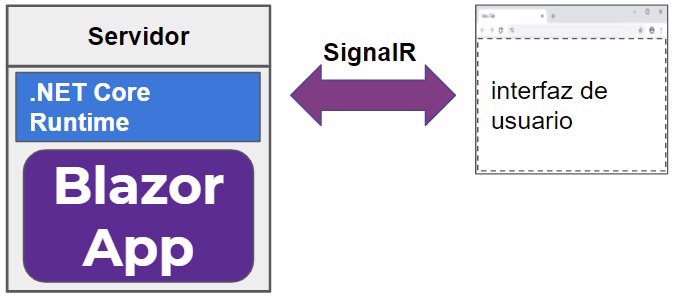
Cuando utilizamos blazor en el servidor lo que estamos haciendo es correr la aplicación completa en el servidor, y eso incluye todas las acciones que el usuario pueda realizar, como clicks, abrir y cerrar pop ups etc, para que esta información sea fluida se utiliza un fichero llamado blazor.server.js el cual usa SignalR para comunicarse con el servidor.
Otra parte a tener en cuenta es que cuando utilizamos blazor servidor y un usuario entra en nuestra web, esta interacción se mantiene en memoria en el servidor hasta que el usuario cierra la ventana.

Un gran beneficio de ejecutar nuestras aplicaciones blazor en el servidor es que el tamaño de la web, osea lo que descarga el usuario, es mucho menor, lo que permite que la aplicación sea muy muy rápida. Podemos debuguear mucho mejor. Y finalmente permite ejecutar nuestras aplicaciones en navegadores antiguos que no soportan WebAssembly (internet explorer 6, etc).
Pero desgraciadamente también hay puntos negativos.
Lo obvio es que como utiliza SignalR todo el tiempo, el servidor tiene que estar funcionando todo el tiempo, y cualquier sobrecarga del servidor que lo haga ir más despacio afectará en gran medida a nuestros usuarios.
Así como tener todos los usuarios en memoria, pero esto no debería ser un problema muy grande, desde MS confirman que con una aplicación blazor de servidor podemos tener miles de usuarios simultáneos sin problemas.
Finalmente serverless no es posible ya que necesitamos tener ASP.NET Core server para ejecutar la aplicación.
2.2 - Blazor WebAssembly
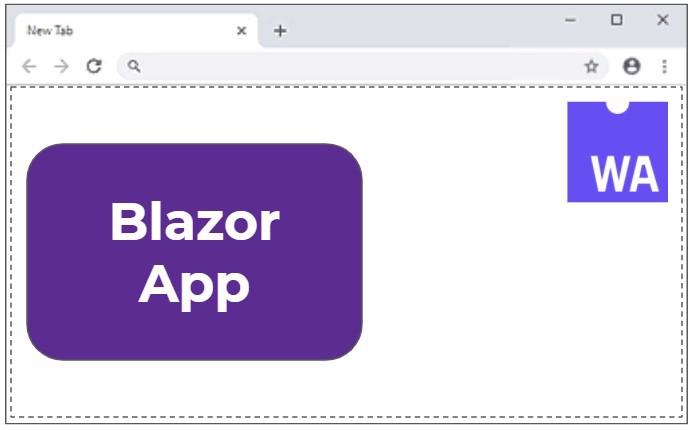
La creación de aplicaciones web blazor con WebAssembly nos permite que corra el código en el navegador del cliente. Cuando la aplicación comienza, descarga todos los ficheros en el navegador (HTML, CSS, JS) y por supuesto descargará los .dll que contiene nuestra aplicación C# así como el runtime de .NET.
De esta forma convertimos el código en WebAssembly y los navegadores lo pueden leer y entender de forma nativa.
Una vez la aplicación comienza, podemos ponerla a funcionar de forma offline ya que este tipo de aplicaciones están creadas de “ficheros estáticos”, esta funcionalidad nos permite tener progressive web apps (PWA)
Nota: Sí, podemos consumir API’s en otro vídeo más adelante en el curso veremos cómo.

Por supuesto como la versión de servidor, blazor WebAssembly tiene ciertos beneficios.
El más remarcable es que es muy rápido, con una velocidad prácticamente nativa al estar “escrito” en WebAssembly.
El hecho de poder trabajar de forma offline y como PWA nos permite no estar conectado al servidor, al menos una vez la aplicación ha cargado claro.
Esta versión si nos permite hacer un deploy de las aplicaciones en forma de serverless.
Como contra más grande es que blazor corre en un sandbox de javascript y estás limitado a las reglas de ese sandbox (el framework lo hace todo por detrás de forma automática).
El navegador realiza todo el trabajo, esto normalmente será un beneficio, pero puede darse un caso en concreto donde necesites realizar operaciones computacionales muy intensas.
Como he indicado antes, Blazor WebAssembly descarga TODOS los ficheros en el navegador, y todos es todos, lo cual puede llevar a una primera carga algo pesada, lo que implica que esa primera carga, va a llevar más tiempo.
Con conexiones modernas no es un problema, pero si puede llegar a serlo con conexiones más antiguas.
Y si el navegador es muy antiguo, NO podemos ejecutar blazor WebAssembly, debemos ejecutar blazor servidor.
3 - Crear una aplicación en blazor
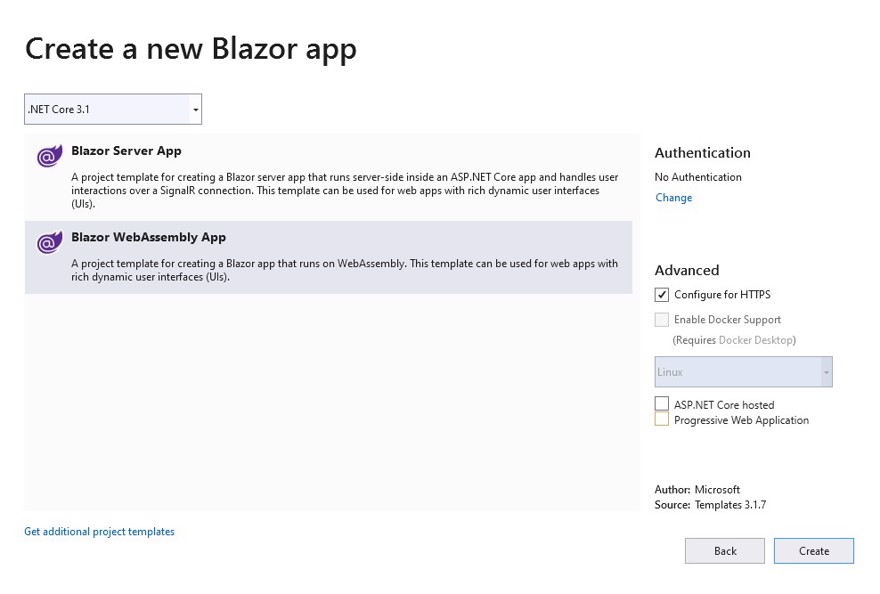
Para crear una aplicación en blazor, únicamente debemos crear un nuevo proyecto y seleccionar blazor, una vez seleccionamos nos dice que debemos especificar el tipo, aquí deberemos indicar si deseamos blazor en el servidor o blazor webasembly.
Para poder utilizar blazor web assembly, debemos tener instalado el SDK de .net con la versión de 3.1.3 o más.

En mi caso personal voy a elegir Blazor WebAssembly, y este proyecto va a ser el front end de el otro curso en el que hemos visto web API.
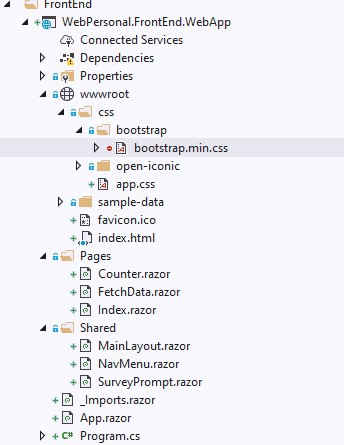
Y cuando tenemos nuestro proyecto, vemos que tiene una estructura muy similar a la de los proyectos web que podemos crear en ASP, de hecho, los ficheros son .razor.
Nota: Por defecto cuando creamos una aplicación blazor, nos viene con una estructura por defecto. Además utiliza bootstrap para el CSS.

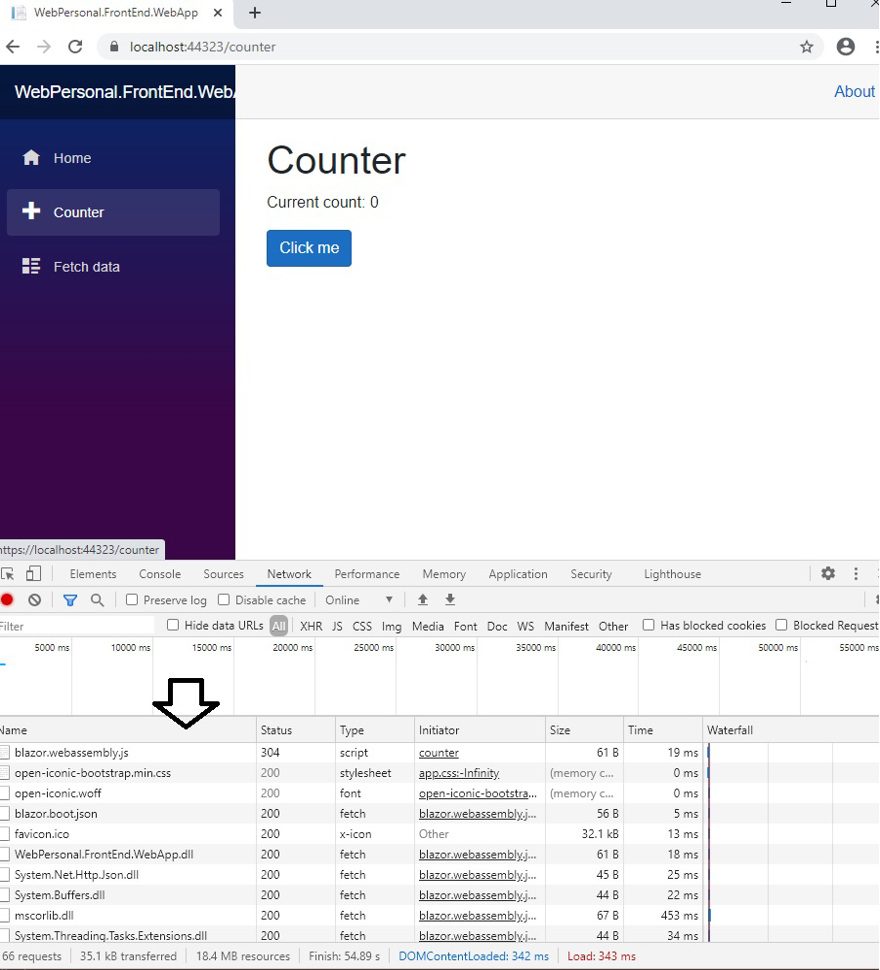
Y si pulsamos el play en visual studio, podremos ver la aplicación funcionar.

Como podemos observar en el inspector nos decarga tanto blazor.WebAssembly.js como los .dll que necesitamos.
Conclusión
En este post hemos visto una introducción a Blazor. Cuales son las diferencias entre blazor en el servidor y blazor WebAssembly, y un ejemplo de cómo crear una aplicación Blazor en Visual studio, la cual será parte de la aplicación “Web API”.




