Este postes el Segundo de un curso completo y gratuito sobre Stripe, el cual está disponible tanto esta misma web así como en YouTube.
Tanto el curso como el código del mismo estan disponibles de forma abierta y gratuita, si te gusta el contenido ya sabes que puedes apoyar a la web haciendote premium, o comprando mi libro.
En el vídeo de YouTube, el contenido de este post incia en el minuto 110:15.
Índice
Ahora vamos a ver una de las partes más importantes, ya que es la que nos permite atraer clientes con mayor facilidad. Los descuentos.
En un momento pasaremos a como se hace en Stripe, pero primero hablemos del cambio en la aplicación.
1 - Creación de un carrito de la compra
Lo que he hecho ha sido modificar la app para que contenga un carrito de la compra, este carrito es en memoria y no tiene lógica de validar si el producto ya está, etc, el motivo es porque este curso trata sobre stripe y no sobre aplicaciones full stack, si quieres ver el proceso del código, esta en YouTube o en el repo de GitHub.
En producción recomiendo que el carrito esté en la base de datos.
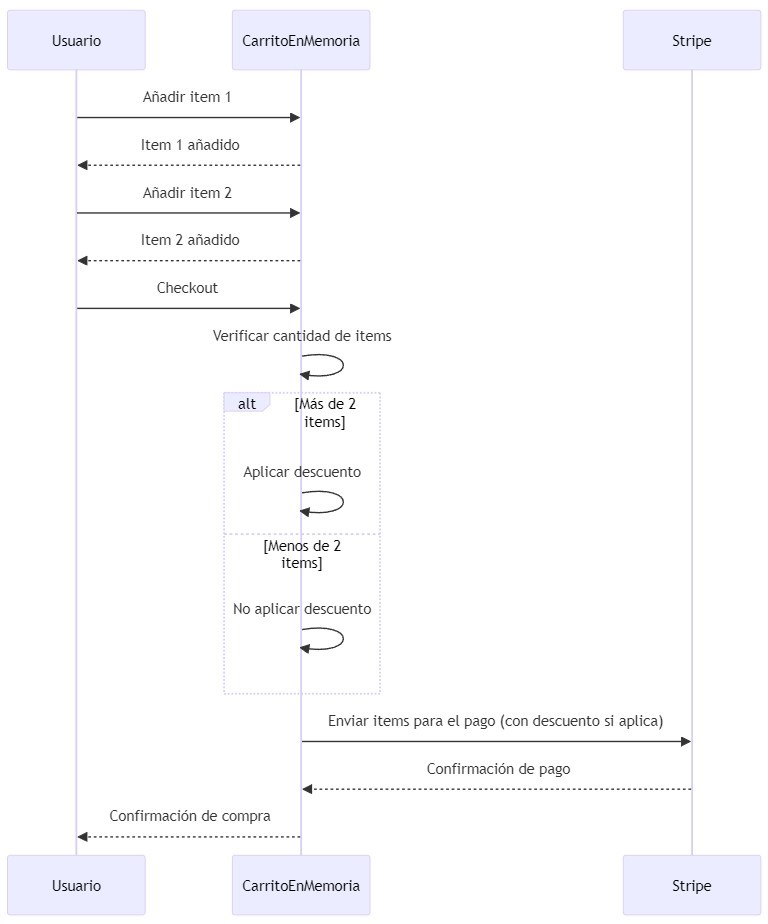
En cualquier caso el diagrama es el siguiente:

La funcionalidad del carrito está disponible únicamente para usuarios registrados.
No tiene mucha complicación, cada ítem tiene un botón que utilizando JS envía a la api el ítem que estás insertando y al darle al botón de checkout nos llevará a stripe.
Este sería el código principal (recuerda que tienes el código completo en GitHub):
//js
$(".addBookToCart").on("click", function () {
var priceId = $(this).data("priceid");
$.ajax({
url: '/api/shoppingcart',
type: 'POST',
contentType: 'application/json',
data: JSON.stringify({ stripePriceId: priceId }),
success: function (response) {
console.log("Item added to cart successfully.");
// OShow the message to the user
},
error: function (xhr, status, error) {
console.error("Error, this should be visible to the user");
// show the error to the user
}
});
});
//Csharp
[Route("api/[controller]")]
[ApiController]
[Authorize]
public class ShoppingCartController(AddToShoppingCart addToShopping) : ControllerBase
{
[HttpPost]
public async Task<IActionResult> Post(AddItemRequest request)
{
if (addToShopping.Execute(request.StripePriceId))
{
return Ok();
}
return UnprocessableEntity();
}
}
public record AddItemRequest(string StripePriceId);
///
[HttpGet]
[Authorize]
public async Task<IActionResult> CheckoutShoppingCart()
{
ShoppingCartDto items = getShoppingCart.Execute();
SessionCreateOptions options = new SessionCreateOptions
{
SuccessUrl = "https://localhost:7265/payment-completed",
CustomerEmail = User?.FindFirstValue(ClaimTypes.Email) ?? null,
LineItems = items.ProductPricesIds.Select(a => new SessionLineItemOptions()
{
Price = a,
Quantity = 1
}).ToList(),
Mode = "payment",
};
SessionService service = new SessionService();
Session stripeSession = await service.CreateAsync(options);
return Redirect(stripeSession.Url);
}
Como ves es muy sencillo, es más, por ahora no tenemos nada “nuevo”, únicamente lees la lista del carrito en memoria y eso es lo que vamos a utilizar para los descuentos.
2 - Aplicar descuentos con Stripe
No voy a dar una clase de marketing, por qué no sé nada, pero una estrategia muy común es decir que si compras más de un elemento, tienes un 10% de descuento.
Otra sería durante épocas concretas como festividades o el black friday, añadir un descuento.
En este ejemplo, vamos a aplicar descuentos si tenemos más de un elemento en el carrito. Si compras dos o más, tiene un 10% de descuento en el total del precio.
Como siempre tenemos varias formas de hacer este cambio, a través de la API o a través de la interfaz de Stripe.
En mi opinión cuando hacer una opción o la otra depende principalmente de la cantidad de veces que vayas a tener que hacerlo, en nuestro caso en particular una única vez.
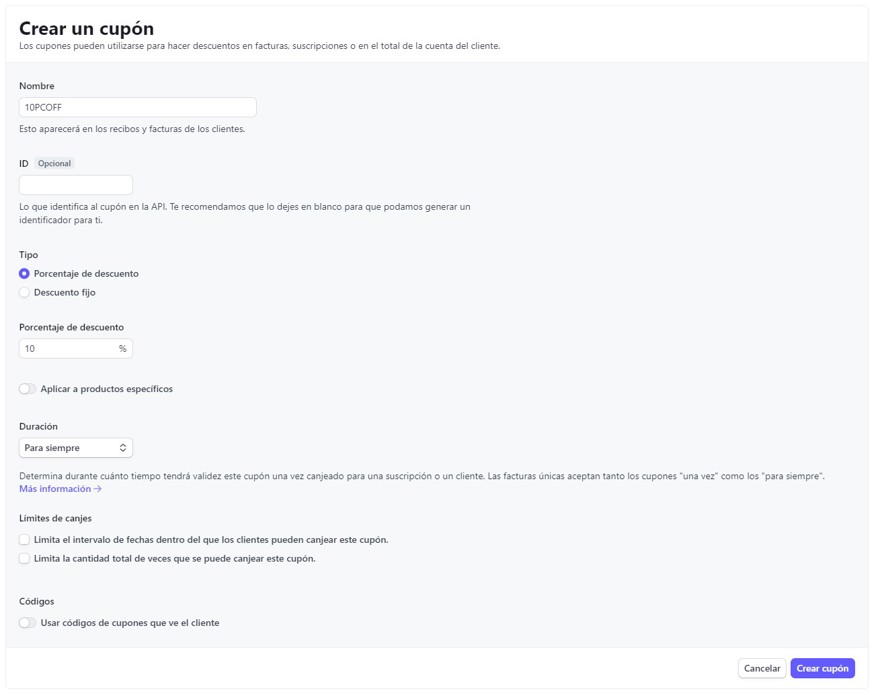
La forma en la que creamos descuentos en Stripe es a través de cupones, estos cupones tiene varias características:
- Se pueden aplicar tanto porcentuales como con descuento fijo.
- Productos específicos o a cualquier producto.
- Duración indefinida o en un rango de fechas.
- Límite del uso de los cupones, puedes poner “Los primeros 100”, o sin límite.

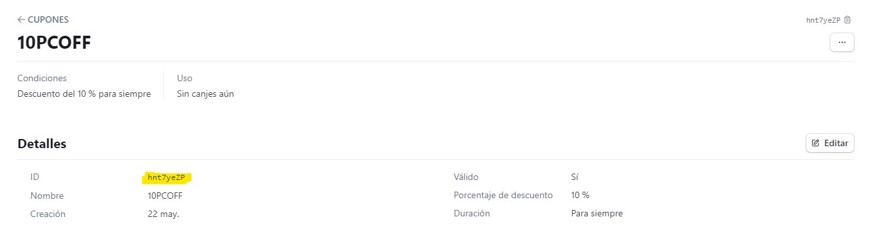
Al pulsar crear nos creará el cupón, y de aquí tenemos que guardar el ID, ya que es el Identificador que vamos a necesitar en el código:

Lo que debemos hacer ahora es modificar el código de antes para utilizar nuestros cupones de descuento, únicamente cuando tenemos más de dos elementos en la lista:
[HttpGet]
[Authorize]
public async Task<IActionResult> CheckoutShoppingCart()
{
ShoppingCartDto items = getShoppingCart.Execute();
SessionCreateOptions options = new SessionCreateOptions
{
SuccessUrl = "https://localhost:7265/payment-completed",
CustomerEmail = User?.FindFirstValue(ClaimTypes.Email) ?? null,
LineItems = items.ProductPricesIds.Select(a => new SessionLineItemOptions()
{
Price = a,
Quantity = 1
}).ToList(),
Mode = "payment",
Discounts = items.ProductPricesIds.Count < 2 ? null : 👈
new List<SessionDiscountOptions>
{
new SessionDiscountOptions { Coupon = "hnt7yeZP" }, 👈
}
};
SessionService service = new SessionService();
Session stripeSession = await service.CreateAsync(options);
return Redirect(stripeSession.Url);
}Nota: en producción no tengas ese código hardcodeado, ponlo en la base de datos si tienes varios o en el fichero appsettings.
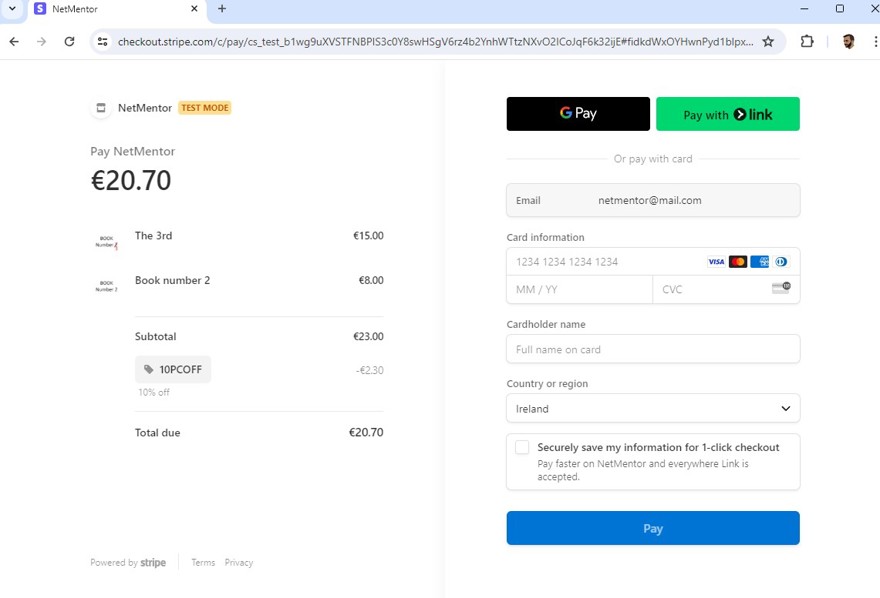
Ahí vemos cómo estamos aplicando el descuento a la compra, y si añadimos dos elementos al carrito y le damos a comprar, podemos ver cómo se va a aplicar el cupón:

3 - Códigos de promoción
Igual que estamos utilizando códigos de descuento en el propio código podemos permitir al usuario que incluya manualmente lo que se llama códigos de promoción, para ello al crear la checkout session debe habilitar AllowPromotionCodes:
SessionCreateOptions options = new SessionCreateOptions
{
SuccessUrl = "https://localhost:7265/payment-completed",
CustomerEmail = User?.FindFirstValue(ClaimTypes.Email) ?? null,
LineItems = items.ProductPricesIds.Select(a => new SessionLineItemOptions()
{
Price = a,
Quantity = 1
}).ToList(),
Mode = "payment",
AllowPromotionCodes = true 👈
};La diferencia aquí es que el usuario será capaz de especificar cualquier código que esté disponible para ese (o esos) producto.
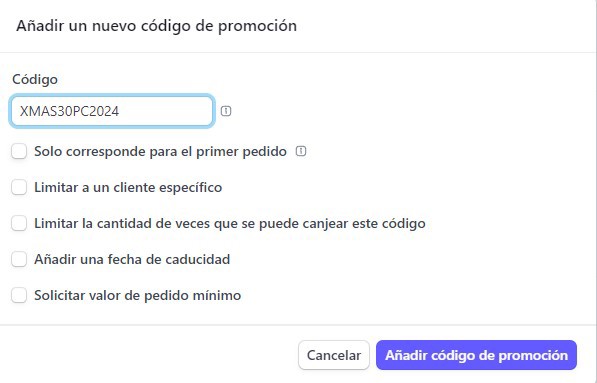
Por ejemplo, para navidades creas un cupón del 30% de descuento con fecha indefinida.
A ese cupón le añades un código de promoción:

Después de navidades debes quitar el AllowPromotionCodes, del código, sinó los usuarios pueden seguir insertándolo.
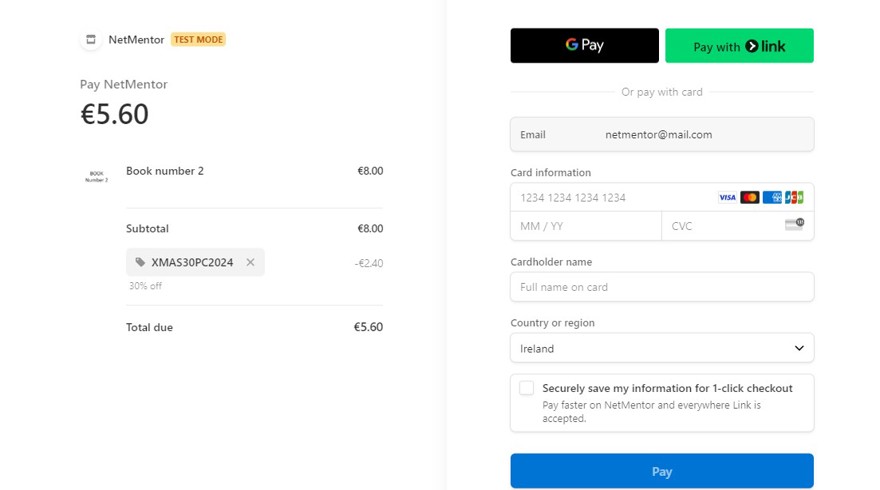
O es más en este ejemplo que tenemos ahora, incluso si únicamente tenemos un elemento el usuario podría seguir utilizando el del 30% de descuento:

Antes de terminar esta sección hay que especificar dos matices importantes.
- No se pueden tener cupones y códigos de promoción aplicados al mismo tiempo, la API no lo permite.
- Y personalmente uso siempre descuentos. Los cupones están bien cuando tienes un único elemento o no tienes descuentos en general y dices “Para estas fechas voy a poner un descuento a los usuarios que más me siguen” y anuncias el cupón en twitter/email o similares en vez de aplicarlo a todo el mundo.


