En este post vamos a ver otra de mis aventuras indagando y debugeando problemas relacionados con blazor, en concreto con los caracteres latinos.
Índice
1 - Problema de la indexación en google y blazor
Hace un tiempo migré este blog de asp.net core a blazor e hice un vídeo al respecto en youtube. Durante esa migración debido a que no comprobé si la web era comprobada por google correctamente perdí muchas visitas.

Como ves en la imágen se sabe donde empecé a tener la web como SPA y perdí todo el tráfico, y eso que arreglé el bug en 2 días.
Para arreglar ese problema, lo que tuve que hacer fue cargar la web como si fuera una página web estática. No es ideal, pero bueno, es un blog que tiene que estar indexado por google, en una web empresarial no haría falta.
<component type="typeof(App)" render-mode="Static" />
//Mas código
</component>Cuando arregle esto, asumí que la pérdida de visitas se debía a que básicamente google había des-indexado la web y que volvería con el tiempo.
Pero desde entonces aún no he recuperado los niveles de antes del cambio, lo cual, me pone triste ya que dedico bastante tiempo a la web.
Al no ser un experto en SEO simplemente imaginaba que otros lo hacían mejor y mi contenido indexaba más abajo.
2 - Problema con los caracteres latinos en blazor
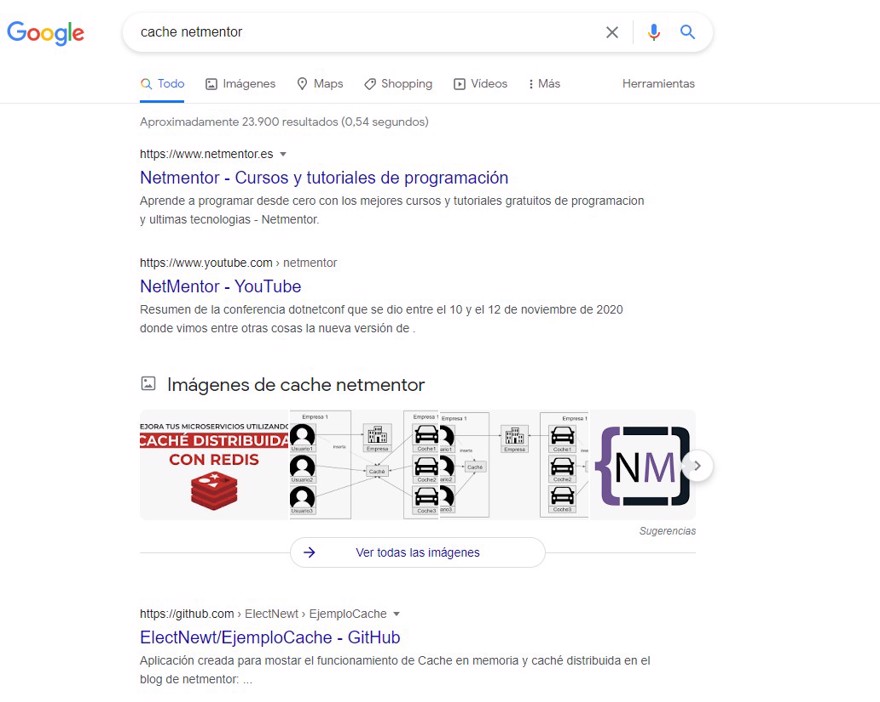
Hasta que ayer me dio por buscar en google uno de mis contenidos “Cache NetMentor”

Como vemos sale, la web principal, YouTube y hasta GitHub pero no sale el post sobre la caché distribuida; Empecé a indagar y descubri que habia un problema en el encoding de la web.

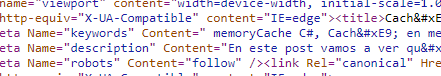
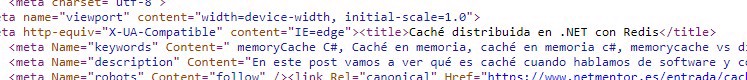
Lo primero que pensé, ah no estoy usando el charset utf-8 y ya, pero nada más lejos de la realidad, Sí lo estaba usando. Aparte de eso he probado un montonazo de escenarios y ninguno me daba un buen resultado.
Para más inri, si ponía texto en la página web directamente con un acento, este sí se imprimía, mientras que si lo hacía en una variable no. Por ejemplo:
<div>
Caché
</div>Imprime Caché correctamente como era esperado.
Mientras que el siguiente código:
<div>
@variable // LA variable es un string que contiene "caché"
</div>Imprmiie Caché
Lo cual está destrozando la indexación en google.
Así que llegado a este punto puedo estar seguro de que no es el charset ya que el acento cuando está indicado de forma manual, se imprime correctamente, el problema está 100% seguro en blazor/razor/C#.
3 - Imprimir caracteres latinos en Blazor
Resulta que por defecto blazor (razor) codifica todos los caracteres que no sean ASCII, o sea todos los que no están en el latín básico, lo que vienen siendo acentos, circunflejos, dieresis, etc.
Para poder imprimir correctamente esos caracteres debemos indicarle a la aplicación que no haga nada con dichos caracteres.
Esta acción la hacemos desde nuestro ConfigureServices;
En nuestro caso queremos excluir de la configuración, los caracteres latinos, y específicamente Latin1Supplement.
services.Configure<WebEncoderOptions>(options =>
{
options.TextEncoderSettings = new TextEncoderSettings(UnicodeRanges.BasicLatin, UnicodeRanges.Latin1Supplement);
});- Nota: para otros caracters unicode, comprueba los charts.
En mi opinión es un poco contraproducente, ya que de normal, cuando indicamos configuración estamos indicando que si queremos que se ejecute, pero en este caso, queremos que NO los codifique.
Alternativamente podemos excluir todas las codificaciones con UnicodeRanges.All.
Y una vez tenemos el cambio, podemos ver como los caracteres se imprimen correctamente:

Conclusión
En este post hemos visto como la configuración por defecto de blazor puede jugarnos una mala pasada en el SEO para los que escribimos en un lenguaje que no sea inglés.
Esperemos que con el cambio el blog vuelva a indexar como lo hacía antes.

