La ruta que voy a enseñar es para orientar no es detallada al máximo detalle, ya que en cada tipo, podríamos profundizar más y más, además es una opinión personal, no está basada en ningún estudio ni nada.
Índice
1 - El camino del desarrollador web
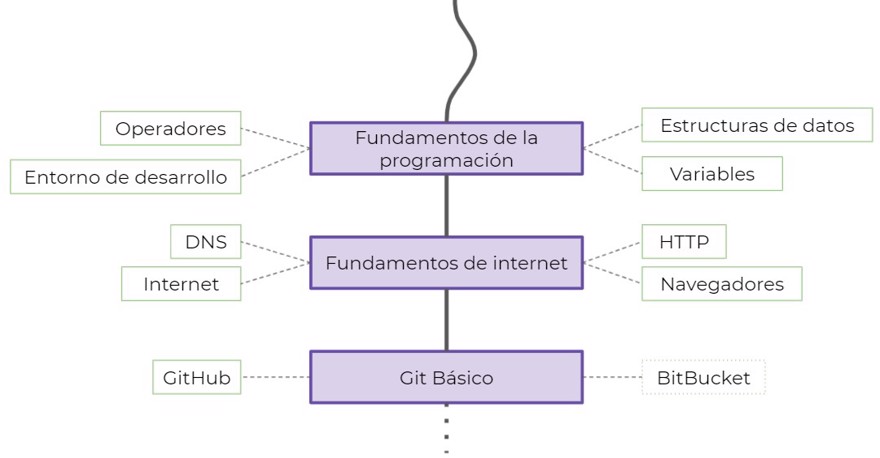
Para ser desarrollador hoy en día, en cualquier aspecto necesitamos unas nociones básicas de programación, o lo que yo considero fundamentos básicos donde aprenderás que son las variables y los operadores, diferentes tipos de datos, conocerás tu entorno de desarrollo o paradigmas de la programación, como puede ser la recursividad, estructuras de datos o algorithmos, los cuales son comunes en todos los lenguajes, quizá cambie un poco la sintaxis, pero la idea es la misma. Aprender esta información en un lenguaje u otro no te impedirá cambiar a otro lenguaje en el futuro.
estaría bien que sepamos, pero no es obligatorio, lo que yo voy a bautizar como “fundamentos de internet”, y con esto me explico, qué es un servidor DNS, qué es y como funciona HTTP, qué sucede cuando pulsas enter en el navegador.
y finalmente GIT no importa mucho si quieres aprender GitHub, BitBucket, GitLab, etc, lo que importa es que entiendas que es un sistema de control de versiones y como utilizarlo en un nivel básico.

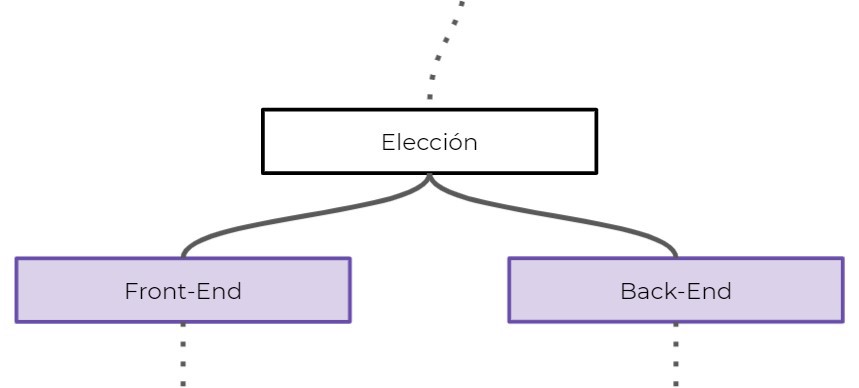
1.1 - Elección de un camino
Una vez tenemos los conocimientos básicos nos tocará decidir si vamos a ir por un camino más Back-End, que significa principalmente hacer el código “que va por detrás” o “lo que no se ve”, que principalmente son APIs, backgroundworkers y “robots” o por el contrario elegiremos Front-End donde seremos la cara visible, la interfaz, la interacción con el usuario, etc.

Nota: existen los desarrolladores full stack que hacen Front y Back, yo personalmente tengo una opinión formada al respecto, que quizá haga un post sobre el tema.
Y si estáis en una empresa pequeña o mediana, os toca hacer las dos, bueno y muchas más cosas.
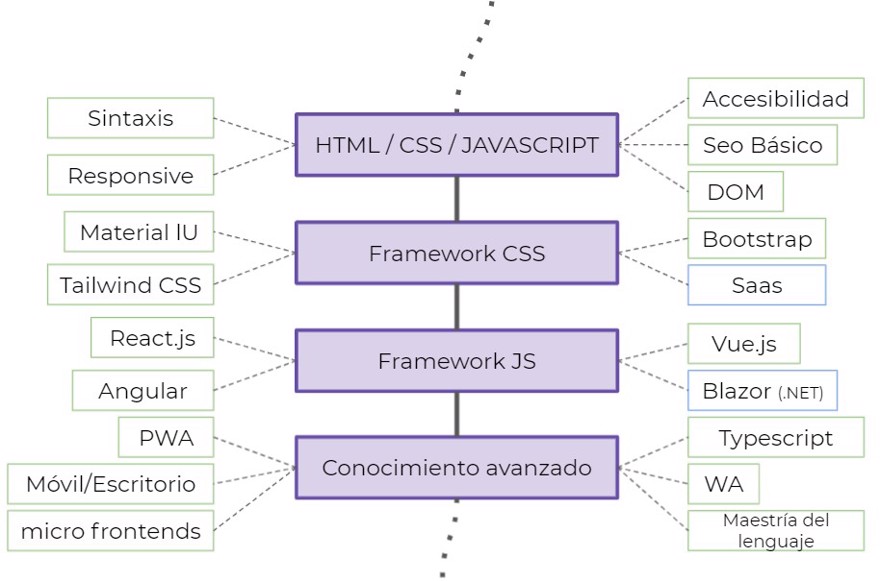
2 - El camino del desarrollador Front-end
Si elegimos el camino del desarrollador front end, tendremos que aprender al dedillo HTML, CSS y Javascript. Deberemos saber también lo básico de seo y accesibilidad, saber hacer distribuciones y plantillas con CSS y por supuesto, nuestro código debe ser responsive sin utilizar un framework (que los aprenderemos más tarde).
Una vez llegados al JavaScript podremos utilizar las bases que hemos aprendido en los fundamentos de programación y añadir las funcionalidades que son exclusivas del desarrollo web y la interacción con el usuario, otro punto muy importante es el DOM.
De ahí personalmente yo pasaría a conocer algún framework CSS como puede ser bootstrap, o ir un poco más allá y utilizar frameworks CSS que además traen Javascript, como pueden ser material UI o Tailwind CSS que son los más comunes hoy en dia.
Por cierto todos estos frameworks de CSS están creados utilizando lo que se llaman “preprocesadores CSS” también es común el verlo como Sass.
En el 99% de los trabajos no vas a necesitar aprender Sass, pero quizá tú quieras ser de ese 1%.
Con este conocimiento ya puedes crear sitios web estáticos que lucen completamente profesionales.

Lo que tenemos que hacer ahora, es convertir esos sitios web estáticos en sitios dinámicos.
Para ello necesitaremos renderizar nuestras aplicaciones en el servidor y mostrarles al usuario (Server side rendering) lo más común a dia de hoy es utilizar un framework Javascript como puede ser react.js, angular, o vue.js pero en este blog hemos visto Blazor que es la versión de microsoft con C# en vez de javascript.
Y a partir de ahí, nos queda tener un dominio más avanzado de la arquitectura del front end como puede ser Progresive web apps (PWA), TypeScript, aplicaciones de escritorio y móviles, Web Assembly, y finalmente y una maestría al detalle del framework que hayamos elegido para aprender. Tener la maestría del lenguaje incluye testing, el saber debuguear y encontrar los problemas o saber donde suelen pasar los problemas para prevenirlos y actuar antes de que sucedan.
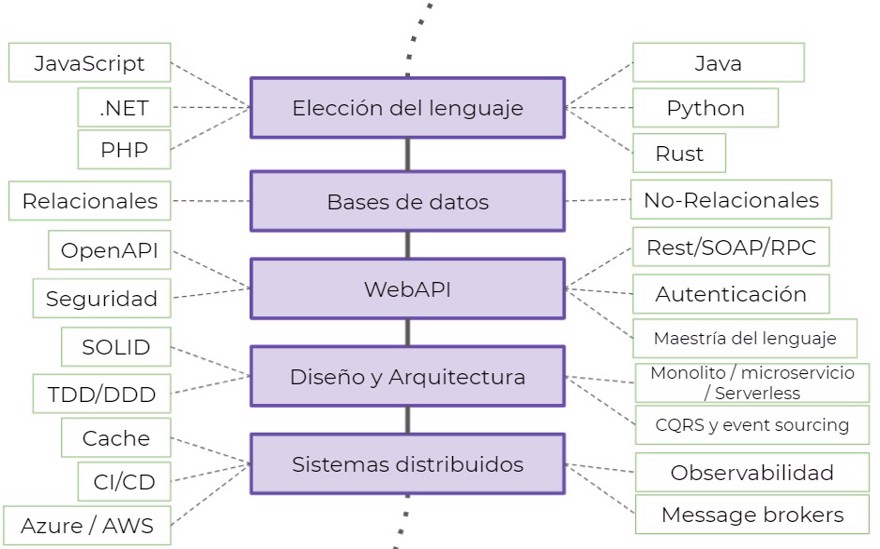
3 - El camino del desarrollador Back End
Así como en el front end el orden de aprendizaje es más o menos claro para el backend tenemos dos opciones. Podemos aprender cómo funcionan las bases de datos, cómo funciona el sistema de ficheros, los message brokers, etc, de forma individual o podemos aprenderlos mientras aprendemos un lenguaje.
A mi personalmente me gusta más la opción de elegir un lenguaje, y aprender X con ese lenguaje y luego, si lo necesito en otro, migrar el conocimiento. Esto es debido a que haciéndolo así se me hace más ameno.
El primer paso al que nos enfrentaremos será la elección del lenguaje que queremos aprender.
Para el 99% de puestos empresariales va a ser uno de los siguientes: JavaScript, Java, .Net, PHP, python, Go, que está ahora de moda, y quizá, Rust (C/C++).
Ahora llega el momento de actuar con una base de datos, así como el front end nunca interactúa con la base de datos, el back-end lo hace constantemente. Debemos comprender las diferencias entre SQL y NoSQL. Conocer algún ORM puede ser beneficioso, asi como entender sobre transacciones, replicas, o backups.
Dentro de las más comunes en SQL nos encontramos con MySQL, MariaDb, o MSSQL. Y de NoSQL la más famosa es MongoDB y luego las versiones de AWS y Azure, que son DynamoDB y Cosmos DB.
Llegamos al punto estrella de toda empresa las API cualquiera de los que estáis trabajando con software medianamente moderno sabréis lo que es una API y los microservicios, y para saber microservicios, dememos saber sobre OpenAPI, seguridad(https/cors/owasp), autenticación (OpenID, JWT), y por suepuesto Rest, SOAP y RPC.
Saber definir una buena documentación para los clientes puede marcar una diferencia muy importante.
Así como ir ganando esa maestría en el lenguaje en cuestión que te permita ser diferencial con el resto.

Una vez tenemos los conocimientos básicos del lenguaje y de puesto en general, debemos profundizar en el diseño y la arquitectura de las aplicaciones.
Debemos aprender los principios SOLID, aprender sobre Test Driven Development, sobre Domain Driven Design, CQRS o event sourcing y por supuesto saber diferenciar entre monolitos, microservicios y serverless.
Finalmente, una vez entendemos todos los conceptos del desarrollo y dominamos el lenguaje en el que trabajamos, vamos a dar el salto a los sistemas distribuídos, ahora que están tan de moda.
Las partes clave para mi son los message brokers como pueden ser Kafka o rabbitMQ, containerización también es muy importante para tener entornos de producción completamente controlables, es muy común hacer la containerización con docker y kubernetes, tener nociones básicas de observabilidad para ser capaces de detectar problemas donde ocurren de verdad y no donde vemos el error.
Saber cuando usar caché distribuida con redis y personalmente yo recomiendo tener unas nociones básicas de AWS o Azure y de integración continua y despliegue continuo.
Conclusión
En este post hemos visto que camino elegir si queremos ir por el camino del desarrollador front end o el del back end. Pero hay mucho más, de hecho muchos desarrolladores back-end entre los que me incluyo se interesan por el mundo DevOps.
Lo importante es no conformarse nunca y seguir mejorando.



