Por ahora todo lo que hemos visto en HTML está relacionado con texto.
Es hora de que vayamos un poquito más allá y veamos temas relacionados con las imágenes y como incluirlas en nuestra página.
1 – Acceso a las imágenes.
Para acceder a nuestras imágenes debemos de tener en cuenta donde están ubicadas, estas pueden estar ubicadas en internet. Por lo que deberemos utilizar la URL que nos proporciona el navegador.
O, por el contrario, y el caso común, estarán ubicadas en nuestro servidor, u ordenador en este caso.
En nuestro caso, las tenemos en una carpeta llamada “img”. ¿Y porque digo esto?
Es importante tenerlo en cuenta, ya que para acceder necesitamos saber su ruta absoluta o relativa.
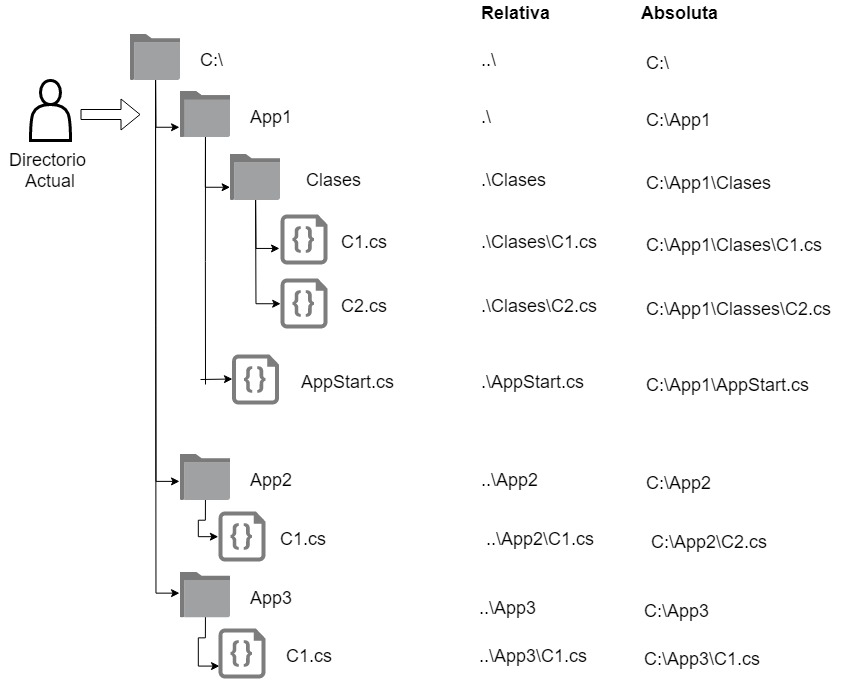
1.1 – Rutas absolutas y relativas
Cuando accedemos a un fichero:
- Ruta relativa
- Para ubicar un fichero en una ruta relativa, debemos empezar a indicar donde se sitúa ese fichero partiendo en la posición que nos encontramos. En nuestro caso la ruta será “img/imagen1.jpg”
- Ruta absoluta
- Si utilizamos una ruta absoluta, debemos partir del directorio raíz de nuestro ordenador, como puede ser “C:/users/NetMentor/Cursos/ProgramacionWeb/Video03/Ejemplo/img/imagen1.jpg”

En el mundo laboral depende mucho de que se este haciendo decidiremos si una ruta u otra, ya que por ejemplo, en los entornos de finanzas, requieren dejar un fichero en cierta carpeta, en ese caso, se utilizaría absoluta, mientras que para las imágenes de nuestra página web, podríamos utilizar relativa.
2 - Insertar una imagen en nuestro HTML
Para insertar una imagen tenemos que indicar la etiqueta <img> y una vez tenemos esa etiqueta, debemos indicar el atributo src el cual nos indica la ubicación de la imagen. Ya sea online o dentro de nuestro ordenador.
<img src="img/imagen1.jpg" />
<br/>
<img src="https://www.netmentor.es/Imagen/30d887b1-420d-44b2-abcd-4d5de48be70c.jpg"/>
3 - Atributos adicionales para las imágenes
Por supuesto disponemos de una serie de atributos adicionales para complementar a una imagen.
No son muy comunes de usar ya que normalmente lo realizaremos todo en estilos css, pero aún asi, pueden ser utilizados
- Atirbutos de tamaño
- Si por ejemplo queremos cambiar el tamaño de una imagen, podemos indicar el atributo
widthyheightlos cuales indican altura y anchura para ambos podemos incluir el numero en pixeles, o en porcentaje.
- Si por ejemplo queremos cambiar el tamaño de una imagen, podemos indicar el atributo
<img src="img/imagen1.jpg" width="300" height="400" />- Texto Alternativo
- Cuando incluimos una imagen es recomendable incluir la etiqueta
altla cual nos indica un texto alternativo en caso de que la imagen no se pueda cargar. - Además, esta etiqueta
alt, es la que utilizan principalmente los motores de búsqueda cuando buscamos imágenes en internet.
- Cuando incluimos una imagen es recomendable incluir la etiqueta
<img src="img/imagen1.jpg" width="300" height="400" alt="imagen ejemplo insertar imagnes en html" />




