En este post vamos a ver cómo ejecutar javascript desde nuestro código .NET en Blazor, y cómo ejecutar código .NET desde Javascript, para ello utilizaremos JavaScript interop.
Índice
1 - Por qué ejecutar JavaScript en Blazor
Primero de todo debemos entender por qué necesitamos ejecutar javascript en nuestras aplicaciones blazor.
Como sabemos cuando hacemos aplicaciones en blazor, lo que utiliza blazor por detrás para comunicarse con el usuario a través del navegador es JavaScript.
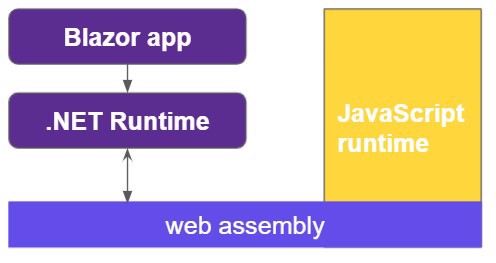
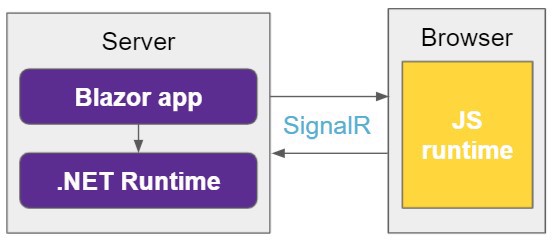
La arquitectura del lenguaje es como la siguiente, la aplicación blazor ( c# + razor) es ejecutada por el .NET Runtime el cual en la versión web assembly habla directamente con el runtime de JavaScript.

Mientras que en la versión server side, lo hace utilizando SignalR.

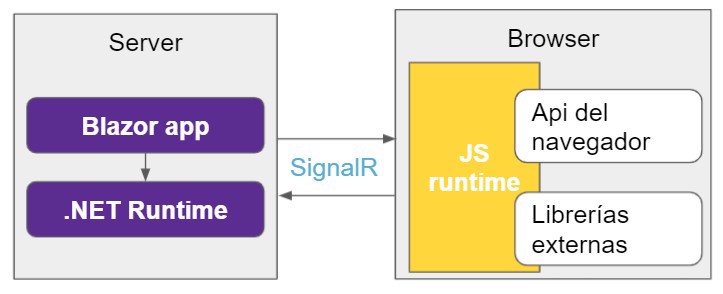
Por defecto, Blazor trae la gran mayoría de acciones “normales” de JavaScript implementadas, por ejemplo, el onclick de un botón. Desafortunadamente no disponemos a través de blazor de toda la api del navegador, por ejemplo nos falta acceso al dom, a la localización, LocalStorage o el historial de navegación.
Pero la cosa no acaba ahí, gran parte de la web hoy en día está escrita en JavaScript, y muchas librerías de terceros (como la librería que contiene el código que está dentro de mis posts) están disponibles únicamente en JavaScript, por lo que para hacerla funcionar, debemos poder ejecutar javascript personalizado desde nuestra aplicación blazor.

- Nota: Podremos acceder tanto en la version
WebAssemblycomo en laserver side.
2 - Cómo ejecutar JavaScript desde blazor
Lo primero que vamos a hacer es crear un fichero JavaScript para este ejemplo dentro de nuestra carpeta wwwroot, el cual debemos invocar desde nuestro index.html si estamos en webassembly o _host.cshtml si estamos en server side
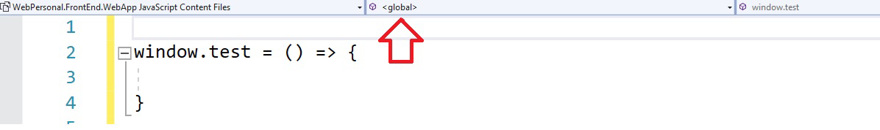
<script src="js/script.js"></script>Ahora debemos crear la función JavaScript que deseamos llamar para ello debemos crearla en el scope global.
Si estamos utilizando visual Studio cuando abrimos el fichero podemos ver en la parte superior en que sscope estamos.

Así que creamos una función que simplemente ejecute una alerta.
window.MostrarAlerta = function(message) {
alert(message);
}- Nota: en el mundo real ejecutaremos nuestra funcionalidad completa.
2.1 - Llamar a una funcion javascript desde blazor
Ahora únicamente nos queda llamar a nuestra función desde C#, para ello vamos al componente desde donde deseamos llamar a la función e inyectamos el tipo IJSRuntime el cual nos permite ejecutar javascript desde blazor.
@inject IJSRuntime jsRuntimeY creamos un método en nuestro componente desde el cual vamos a llamar desde un botón y utilizando el método InvokeVoidAsync de IJSRuntime llamamos a la función de javascript.
@inject IJSRuntime jsRuntime
<button @onclick="EjecutarJs">Ejecutar JavaScript</button>
@code{
public void EjecutarJs()
{
jsRuntime.InvokeVoidAsync("MostrarAlerta", "Mensaje enviado desde c# a Js");
}
}Como podemos observar el primer parámetro es el nombre de la función mientras que el segundo utiliza la param keyword, la cual nos permite enviar tantos como queramos (param object[] args).
Si quisiéramos recibir un valor desde la función, deberíamos llamar a InvokeAsync, el cual devuelve ValueTask<T> donde T es el tipo devuelvo, por supuesto, para ello deberíamos implementar await y hacer el código asíncrono.
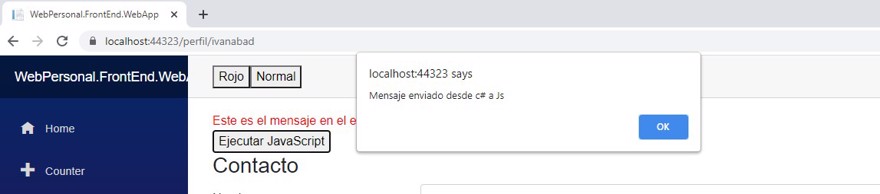
Si pulsamos el botón podemos ver el resultado

- Nota: De la misma forma que hemos invocado alert en nuestra función de JS podríamos haber invocado localstorage o cualquier api del navegador.
3 - Cómo ejecutar código C# desde JavaScript
Igual que llamamos a una funcion Js desde blazor podemos hacerlo de forma inversa, llamando a una clase escrita en c# desde JavaScript.
Primero que debemos hacer es crear un método estático en C#, y decorarlo con el atributo [JSInvokable] el cual hará que sea permitido ser invocado desde javascript.
Para probar el método, podemos llamarlo directamente desde el navegador utilizando las herramientas de desarrollo. en la consola llamar window.DotNet.InvokeMethodAsync al cual hay que pasarle varios parámetros, el nombre del assembly, el nombre del método, y el propio parámetro (o parámetros) que va a recibir el método.
window.DotNet.invokeMethod("WebPersonal.FrontEnd.WebApp","GetNombreCompleto", "NetMentor");
//Respuesta de la consola de javascrpt
"el nombre es NetMentor"- Nota: si utilizamos
invokeMethodAsynclo que recibiremos es unapromisede JavaScript.
3.1 - llamar a un método C# desde JavaScript
Para llamar al método de forma “automática” en nuestra página web, desafortunadamente debemos utilizar el mismo código, pero esta vez lo pondremos dentro de una función en nuestro fichero script.js
window.LlamarCSharp = function () {
var result = window.DotNet.invokeMethod("WebPersonal.FrontEnd.WebApp",
"GetNombreCompleto", "NetMentor");
alert(result);
}Ahora desde cualquier parte del código podemos crear handlers o invocar a esta función, en este ejemplo utilizare un botón.
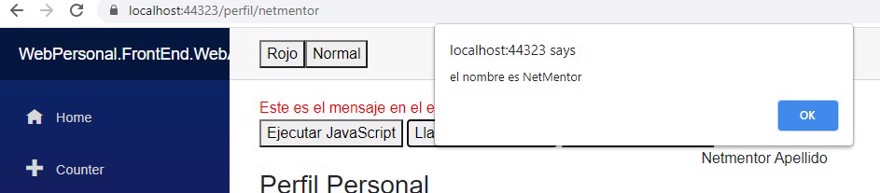
<button onclick="window.LlamarCSharp()">Llamar C# desde JS</button>Y si ejecutamos podemos ver el resultado:

Conclusión
- En este post hemos visto porque es importante llamar a JavaScript desde blazor, ya que así podemos acceder a toda la api del navegador.
- Hemos visto cómo invocar funciones javascript desde .NET.
- Hemos visto cómo invocar métodos en .net desde JavaScript.




