Índice
En este post veremos cómo instalar .NET Core runtime en nuestro sistema CentOS para poder ejecutar aplicaciones escritas en .NET dentro de nuestro entorno Linux.
En conjunción con nuestro post anterior, utilizaremos una aplicación web utilizando NGINX
1 - Agregar el repositorio de microsoft
Como vimos anteriormente debemos instalar el repositorio de microsoft, ya que este no viene por defecto en la instalación de linux.
Para ello ejecutamos el siguiente comando.
$ sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
2 - Instalación del SDK y runtime de .NET Core
Actualmente la versión más actual es la 3.1 así que puedes cambiar el número de la versión por el que desees, ya sea mayor o menor.
Para instalar el SDK únicamente debemos ejecutar el siguiente comando
$ sudo yum install dotnet-sdk-3.1y para instalar el runtime ejecutaremos un comando muy similar
$ sudo yum install dotnet-runtime-3.1
3 - Instalar runtime de ASP.NET Core
Como vamos a ejecutar una página web, vamos a instalar tambien el runtime de ASP.NET
Para ello ejecutamos el comando y a funcionar.
$ sudo yum install aspnetcore-runtime-3.1Desde ahora ya tenemos el runtime de netcore y aspnetcore 3.1 en nuestro servidor linux, recordad que si deseamos utilizar cualquier otro runtime deberemos instalarlo manualmente.
4 - publicar la aplicación
En nuestro paso actual, vamos a dirigirnos a visual studio, o en su defecto a la línea de comandos.
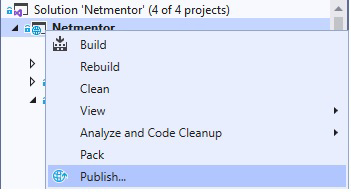
En visual studio hacemos botón secundario en el proyecto web (o app de consola) -> publicar

O su version línea de comandos: dotnet publish -c Release
La ruta por defecto, de los ficheros publicados, será la siguiente $Proyecto\bin\Release\netcoreapp3.1\publish\
4.1 - Despliegue “Self contained”
Si no queremos tener en cuenta la versión de .NET Core del servidor podemos desplegar nuestra aplicación utilizando un comando llamado “self contained deployment” con el siguiente comando dotnet publish -c Release -r <rid> --self-contained. Lo que implica que da igual si tenemos la versión 1.1 o 3 en el servidor, Nuestra aplicación funcionara a la perfección en el servidor.
5 - Copiar los ficheros al servidor
Idealmente debemos realizar todos estos procesos continuous delivery or continuous deployment, pero por ahora - ya que es la primera vez - realizamos los pasos de una forma más manual.
Como vimos hace un par de posts, debemos tener instalado FTP en nuestro servidor para poder copiar los ficheros dentro de la carpeta \publish a nuestro servidor.
En el servidor deberemos elegir cualquier carpeta (luego configuraremos el servicio de linux para leer de esa carpeta) lo común es utilizar la carpeta /var/www y ahí crear una carpeta para cada página web, en este caso será /var/www/webEjemplo
6 - Ejecutar nuestra app web
Bien ya tenemos los ficheros copiados, pero como podemos ver hay una ristra de .dll y de demás ficheros que ninguno parece facilitarnos la vida mucho.
Para ejecutar una aplicacion ASP.NET Core en linux, debemos ir a la ruta donde hemos copiado los ficheros y ejecutar el comando dotnet ejemploApp_assembly.dll en mi caso concreto de este ejemplo es dotnet webejemplo.dll y eso lanzará o ejecutará la página web dentro de nuestro servidor Linux.
Veremos un mensaje en la terminal el cual nos indica que la app está escuchando en la url http://localhost:5000 -podemos cambiar el puerto en la app manualmente-
6.1 - Creación de un servicio en Linux
Ahora mismo tal y como tenemos todo configurado, debemos ejecutar el comando dotnet cada vez que reiniciamos nuestro servidor, y bueno eso, es una locura.
Para ello vamos a automatizar su ejecución.
primero debemos ir a la carpeta donde se encuentran los servicios en linux
cd /etc/systemd/systemY aquí debemos crear un servicio, para facilitar el sentido le añadiremos una “extensión” con .service, por lo que creamos el fichero:
sudo vi webEjemplo.servicey pegamos el siguiente contenido - recuerda cambiar la ruta por la de tu aplicación
[Service]
WorkingDirectory=/var/www/webEjemplo
ExecStart=/usr/bin/dotnet /var/www/webEjemplo/ejemploApp_assembly.dll
Restart=always
# RestartService after 10secs if dotnet service crashes
RestartSec=10
KillSignal=SIGINT
SyslogIdentifier=ejemploApp
user=NOMBRE_USUARIO
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=fasle
[Install]
WantedBy=multi-user.targetGuardamos el fichero, utilizando :wq!
Y únicamente nos queda habilitar el servicio
sudo systemctl enable webEjemplo.servicePodemos comprobar su estado con el siguiente comando:
sudo systemctl status webEjemplo.serviceSi todo está correcto, nos saldrá un mensaje como el siguiente
webEjemplo.service - webEjemplo App runing in fucking CentOS 7
Loaded: loaded (/etc/systemd/system/webEjemplo.service; enabled; vendor preset: disabled)
Active: active (running) since Sat 2019-12-28 22:43:36 CET; 13h ago
Main PID: 16371 (dotnet)
Tasks: 17
CGroup: /system.slice/netmentor.service
└─16371 /usr/bin/dotnet /var/www/webEjemplo/ejemploApp_assembly.dll
7 - Configurar NGINX como proxy inverso (reverse proxy)
Con esto lo que tenemos es nuestra aplicación corriendo en nuestro servidor en localhost. lo cual quiere decir que NO podemos acceder a ella desde el exterior.
Para acceder a ella desde el exterior, debemos apuntar nuestro servidor web NGINX a la url en la cual esta escuchando la aplicación, en nuestro caso localhost:5000
Para ello debemos ubicarnos en la ruta de NGINX
cd /etc/nginxSi hacemos el comando ls veremos que tiene una gran cantidad de ficheros y carpetas, uno de ellos, es un fichero llamado nginx.conf el cual contiene la configuración básica del servidor NGINX
Visualizamos el fichero, y debemos asegurarnos que contiene la siguiente línea dentro de los corchetes para http include /etc/nginx/conf.d/*.conf;
Eta linea indica que va a incluir todos los ficheros con la extensión .conf en la carpeta /etc/nginx/conf.d/
Salimos del fichero y nos movemos a dicha carpeta con
cd /etc/nginx/conf.dCreamos un fichero, yo recomiendo crear un fichero por web, aunque también podemos crear un fichero para todas las webs.
sudo vi webEjemplo.confPegando el siguiente contenido -recuerda cambiar la información para tu web
server {
server_name webEjemplo.es;
location / {
proxy_pass http://localhost:5000;
}
}Como vemos es muy sencillito, vamos a explicarlo rápidamente
dentro de los corchetes de server debemos incluir uno de nuestros destinos, si por ejemplo tenemos 10 webs, deberemos tener 10 “server” opciones en el fichero.
server_namecontiene la o las URL a las cuales va a estar escuchando. en el caso de esta web,netmentor, podria ser netmentor.espodemos incluir mas de una, separándolas con comas, como puede ser el ejemplo de utilizar laIPcomo vimos en la creación del servidor web con NGINX
Locationes donde vamos a enviar nuestra petición internamente en nuestro servidor.
En nuestro caso, la enviamos a la aplicación que acabamos de publicar, la cual está escuchando en localhost:5000
Para que los cambios tengan efecto debemos reiniciar el servicio de nginx, ejecutamos
sudo systemctl restart nginx.service7.1 - Redireccionar a www con NGINX
Un apartado muy importante de la web, es utilizar el subdominio www para ello debemos redireccionar cualquier llamada a nuestra web, sin subdominio, a www.
El proceso es muy sencillo, debemos cambiar la que hemos creado anteriormente por www.webEjemplo.es y añadir una nueva, que contendrá la redireccion.
El fichero nos quedará así:
server {
listen 80;
server_name www.webEjemplo.es;
location / {
proxy_pass http://localhost:5000;
}
}
server {
listen 80;
server_name webEjemplo.com;
return 301 http://www.webEjemplo.com$request_uri;
}
Como podemos observar además de cambiar la sección server principal, hemos creado otra sección server y dentro de la misma hemos añadido una única regla, la cual nos redirecciona a www.webEjemplo.com pasando, con ella la URI correspondiente.
Para que los cambios surtan efecto, debemos reiniciar el servicio.
sudo systemctl restart nginx.serviceTenemos que añadir el subdominio www dentro de nuestra zona DNS en el VPS para que funcione correctamente
Conclusión
En el post de hoy hemos aprendido a instalar tanto ASP.NET Core, como .NET Core dentro de nuestro servidor CentOS.
Para así poder publicar una aplicación web, la cual es accesible desde el exterior utilizando NGINX como reverse proxy.



