Bienvenidos a un nuevo post en el que vamos a ver cómo crear plantillas personalizadas para nuestras soluciones C#, lo cual nos puede ahorrar una gran cantidad de tiempo a la hira de iniciar un proyecto nuevo.
Índice
1 - Por qué crear una plantilla de código?
Es importante saber que podemos crear plantillas de nuestros proyectos, ya que tienen una gran utilidad. Por ejemplo, cuando creamos un proyecto nuevo -> API nos vienen varias clases, y código ya escrito previamente, esto es posible gracias a las plantillas.
Por ello tener una plantilla propia nos puede ayudar, y mucho, en nuestro día a día.
Por ejemplo, en este post vamos a ver como crear una plantilla la cual contiene múltiples proyectos, los que para mi son la estructura básica de una aplicación Back-End.
Utilizar una plantilla nos ahorra mucho tiempo, tiempo que además suele ser tedioso al ser repetitivo, por ejemplo cada vez que hacemos una entrevista.
Nota: Arriba tienes un enlace al código en GitHub para la creación del template.
2 - Creación de una plantilla para un único proyecto en C#
Para crear una plantilla de un proyecto en C# es bastante sencillo, sobre todo si utilizamos Visual Studio ya que el propio menú nos da una opción.
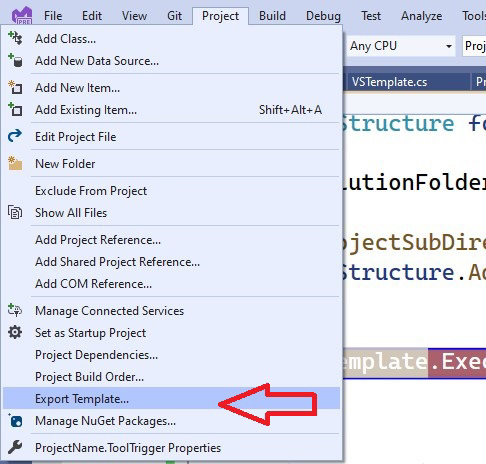
En el menú superior -> Project -> exportar template.

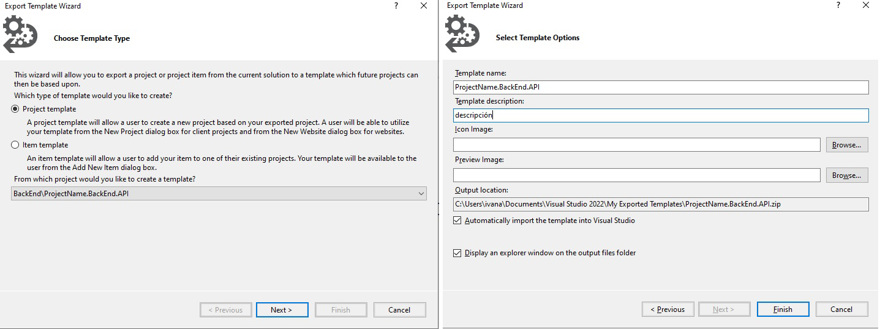
Nos saldrá un wizard, donde debemos seleccionar el proyecto, y con “siguiente, siguiente” nos crea la plantilla.

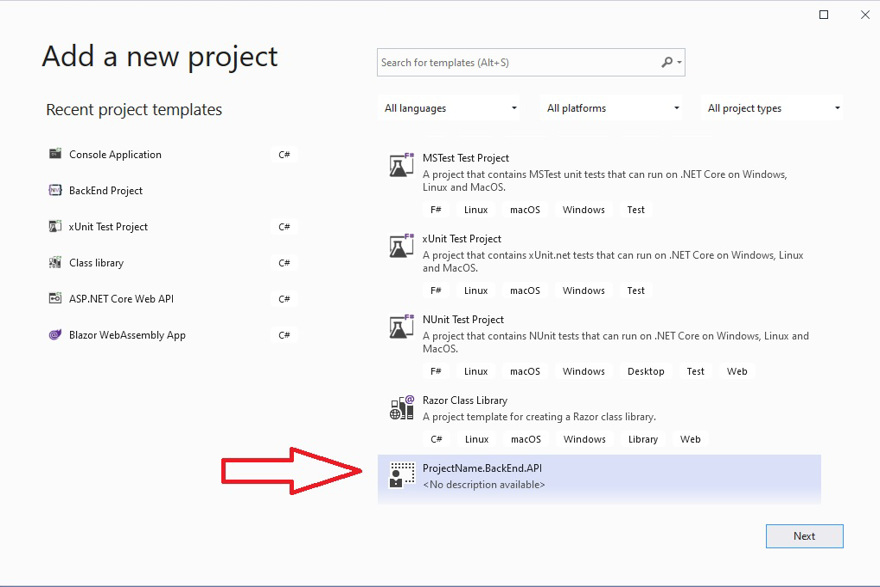
Automáticamente nos crea un fichero zip en la carpeta %USERPROFILE%\Documents\Visual Studio <version>\Templates\ProjectTemplates y tendremos nuestro template disponible en Visual Studio:

Por cierto, el contenido del zip son los ficheros que vamos a incluir en la plantilla y un fichero con extensión .vstemplate el cual contiene metadatos (como el nombre o la descripción) del proyecto así como los ficheros y la estructura del mismo:
<VSTemplate Version="3.0.0" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" Type="Project">
<TemplateData>
<Name>ProjectName.BackEnd.API</Name>
<Description>descripción</Description>
<ProjectType>CSharp</ProjectType>
<ProjectSubType>
</ProjectSubType>
<SortOrder>1000</SortOrder>
<CreateNewFolder>true</CreateNewFolder>
<DefaultName>ProjectName.BackEnd.API</DefaultName>
<ProvideDefaultName>true</ProvideDefaultName>
<LocationField>Enabled</LocationField>
<EnableLocationBrowseButton>true</EnableLocationBrowseButton>
<CreateInPlace>true</CreateInPlace>
<Icon>__TemplateIcon.ico</Icon>
</TemplateData>
<TemplateContent>
<Project TargetFileName="ProjectName.BackEnd.API.csproj" File="ProjectName.BackEnd.API.csproj" ReplaceParameters="true">
<Folder Name="Properties" TargetFolderName="Properties">
<ProjectItem ReplaceParameters="true" TargetFileName="launchSettings.json">launchSettings.json</ProjectItem>
</Folder>
<Folder Name=".vs" TargetFolderName=".vs" />
<Folder Name="Controllers" TargetFolderName="Controllers">
<ProjectItem ReplaceParameters="true" TargetFileName="ProductController.cs">ProductController.cs</ProjectItem>
</Folder>
<Folder Name="Mappers" TargetFolderName="Mappers">
<ProjectItem ReplaceParameters="true" TargetFileName="ProductMapper.cs">ProductMapper.cs</ProjectItem>
</Folder>
<ProjectItem ReplaceParameters="true" TargetFileName="ApiDependencyInjection.cs">ApiDependencyInjection.cs</ProjectItem>
<ProjectItem ReplaceParameters="true" TargetFileName="appsettings.json">appsettings.json</ProjectItem>
<ProjectItem ReplaceParameters="true" TargetFileName="appsettings.Development.json">appsettings.Development.json</ProjectItem>
<ProjectItem ReplaceParameters="true" TargetFileName="Program.cs">Program.cs</ProjectItem>
<ProjectItem ReplaceParameters="true" TargetFileName="Startup.cs">Startup.cs</ProjectItem>
</Project>
</TemplateContent>
</VSTemplate>
3 - Creación de una plantilla con múltiples proyectos
Desafortunadamente, cuando queremos incluir más de un proyecto en nuestra plantilla el proceso es algo más tedioso.
Ello es debido a que debemos repetir el proceso del punto anterior para cada uno de los proyectos que queramos en la plantilla.
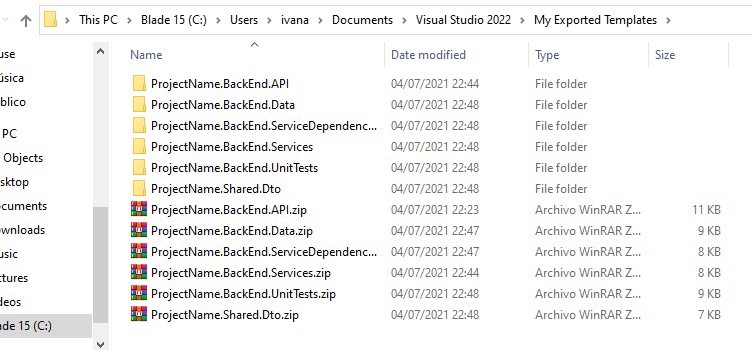
Para ello, exportamos todos a sus correspondientes .zip, y posteriormente debemos extraerlos (podemos hacerlo en la misma carpeta):

Ahora podemos borrar los ficheros .zip.
El Siguiente paso es crear el fichero que va a contener la plantilla multi-proyecto, para ello manualmente creamos un fichero con extensión .vstemplate el cual va a contener algo de metadata y la referencia a los ficheros .vstemplate de cada uno de nuestros proyectos (las carpetas que acabamos de extraer).
Aquí podemos ver el contenido de dicho fichero:
<VSTemplate Version="3.0.0" Type="ProjectGroup" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005">
<TemplateData>
<Name>BackEnd Project</Name>
<Description>BackEnd Project</Description>
<ProjectType>CSharp</ProjectType>
<SortOrder>0</SortOrder>
<CreateNewFolder>false</CreateNewFolder>
<ProvideDefaultName>false</ProvideDefaultName>
<EnableLocationBrowseButton>false</EnableLocationBrowseButton>
<CreateInPlace>false</CreateInPlace>
<Icon>templateIcon.png</Icon>
</TemplateData>
<TemplateContent>
<ProjectCollection>
<ProjectTemplateLink ProjectName="ProjectName.BackEnd.API">ProjectName.BackEnd.API\MyTemplate.vstemplate</ProjectTemplateLink>
<ProjectTemplateLink ProjectName="ProjectName.BackEnd.Data">ProjectName.BackEnd.Data\MyTemplate.vstemplate</ProjectTemplateLink>
<ProjectTemplateLink ProjectName="ProjectName.BackEnd.ServiceDependencies">ProjectName.BackEnd.ServiceDependencies\MyTemplate.vstemplate</ProjectTemplateLink>
<ProjectTemplateLink ProjectName="ProjectName.BackEnd.Services">ProjectName.BackEnd.Services\MyTemplate.vstemplate</ProjectTemplateLink>
<ProjectTemplateLink ProjectName="ProjectName.BackEnd.UnitTests">ProjectName.BackEnd.UnitTests\MyTemplate.vstemplate</ProjectTemplateLink>
<ProjectTemplateLink ProjectName="ProjectName.Shared.Dto">ProjectName.Shared.Dto\MyTemplate.vstemplate</ProjectTemplateLink>
</ProjectCollection>
</TemplateContent>
</VSTemplate>Nota: como puedes observar le he añadido un icono.
Pero el proceso no acaba aquí, con la estructura actual, cuando añadamos dicho template a una solución creará los proyectos con el nombre ProjectName.BackEnd.xxx y esto no es lo que queremos, queremos que se introduzca el nombre que introducimos nosotros al crear el proyecto, para ello cambiamos ProjectName por $projectname$.
<VSTemplate Version="3.0.0" Type="ProjectGroup" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005">
<TemplateData>
<Name>BackEnd Project</Name>
<Description>BackEnd Project</Description>
<ProjectType>CSharp</ProjectType>
<SortOrder>0</SortOrder>
<CreateNewFolder>false</CreateNewFolder>
<ProvideDefaultName>false</ProvideDefaultName>
<EnableLocationBrowseButton>false</EnableLocationBrowseButton>
<CreateInPlace>false</CreateInPlace>
<Icon>templateIcon.png</Icon>
</TemplateData>
<TemplateContent>
<ProjectCollection>
<ProjectTemplateLink ProjectName="$projectname$.BackEnd.API">ProjectName.BackEnd.API\MyTemplate.vstemplate</ProjectTemplateLink>
<ProjectTemplateLink ProjectName="$projectname$.BackEnd.Data">ProjectName.BackEnd.Data\MyTemplate.vstemplate</ProjectTemplateLink>
<ProjectTemplateLink ProjectName="$projectname$.BackEnd.ServiceDependencies">ProjectName.BackEnd.ServiceDependencies\MyTemplate.vstemplate</ProjectTemplateLink>
<ProjectTemplateLink ProjectName="$projectname$.BackEnd.Services">ProjectName.BackEnd.Services\MyTemplate.vstemplate</ProjectTemplateLink>
<ProjectTemplateLink ProjectName="$projectname$.BackEnd.UnitTests">ProjectName.BackEnd.UnitTests\MyTemplate.vstemplate</ProjectTemplateLink>
<ProjectTemplateLink ProjectName="$projectname$.Shared.Dto">ProjectName.Shared.Dto\MyTemplate.vstemplate</ProjectTemplateLink>
</ProjectCollection>
</TemplateContent>
</VSTemplate>Ahora debemos seleccionar todos los ficheros y comprimirlos en zip, con el nombre que queramos. Y movemos el zip a la carpeta %USERPROFILE%\Documents\Visual Studio <version>\Templates\ProjectTemplates.
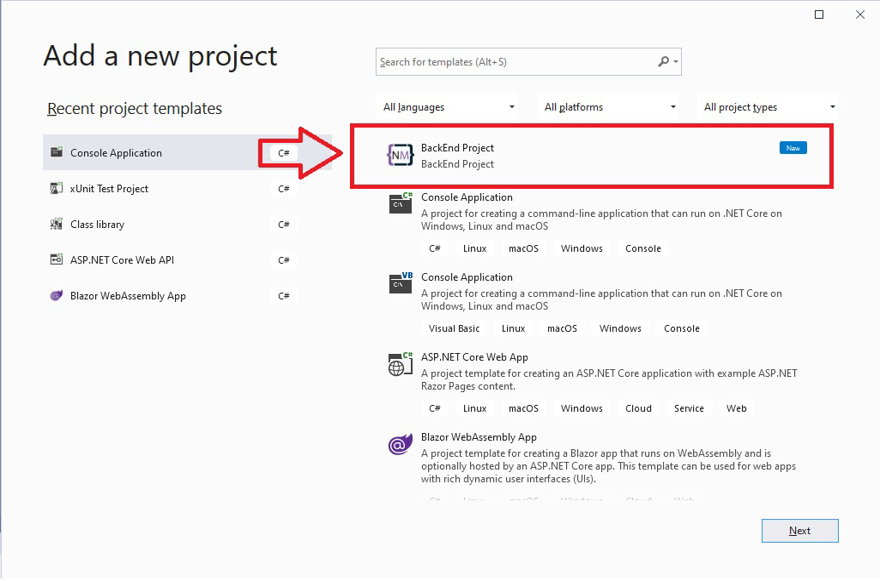
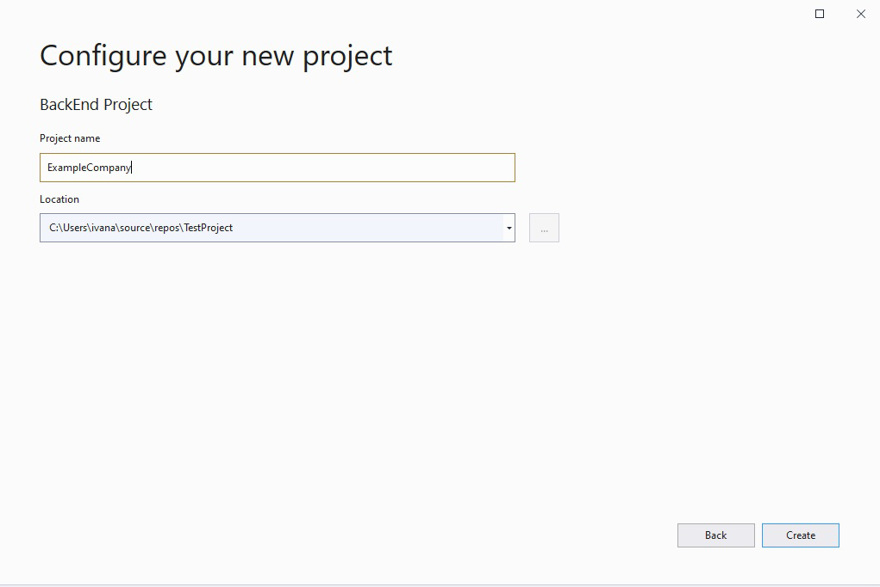
Únicamente nos queda abrir una solución en visual studio y añadir el proyecto.


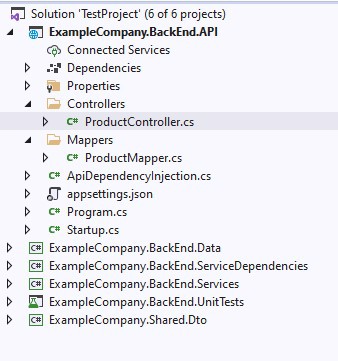
Y como puedes observar se nos crean todos los proyectos dentro de nuestra solución

Nota: como el proceso es tedioso, en el proyecto donde tengo mi backend por defecto tengo una pequeña herramienta que yo mismo he escrito que monta los ficheros .vstemplate automáticamente. Todavía no está pulida al 100% pero si quieres echarle un ojo aquí te dejo el enlace:
Conclusión
- En este post hemos visto la utilidad de crear plantillas para nuestro código C#
- Hemos visto cómo crear plantillas para un solo proyecto en C#
- hemos visto cómo crear plantillas multiproyecto para C#

