Este postes el Segundo de un curso completo y gratuito sobre Stripe, el cual está disponible tanto esta misma web así como en YouTube.
Tanto el curso como el código del mismo estan disponibles de forma abierta y gratuita, si te gusta el contenido ya sabes que puedes apoyar a la web haciendote premium, o comprando mi libro.
En el vídeo de YouTube, el contenido de este post incia en el minuto 19:03.
Vamos a crear una plataforma donde podamos comprar libros, similar a lo que tengo en mi propia web donde vendo la guia de desarrollo full stack completa o la subscripción premium.
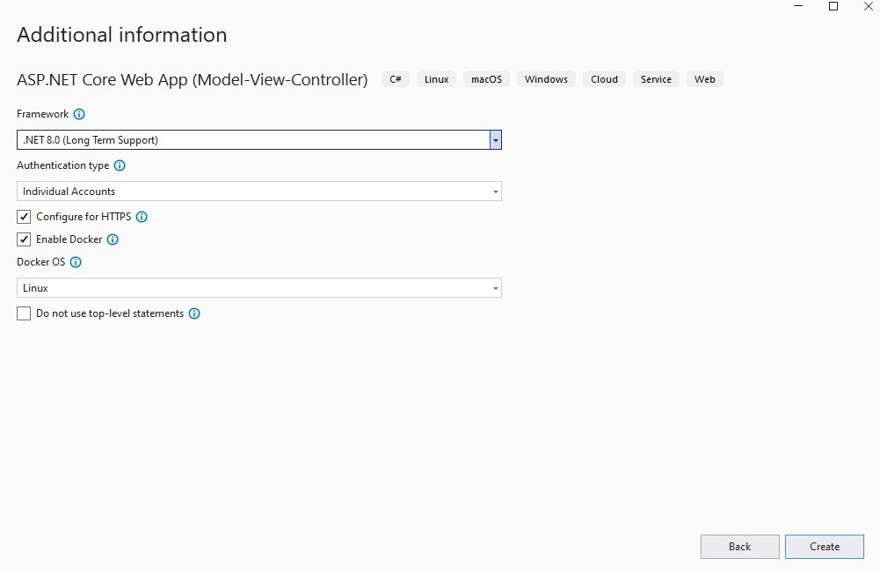
1 - Creación del proyecto
Para ello vamos a crear un proyecto MVC, técnicamente podemos utilizar cualquier tipo de proyecto, no tiene que ser MVC puedes separar el backend del front end en dos aplicaciones diferentes si es lo que prefieres, pero no es necesario, y para ahorrar tiempo, lo haremos así.
También vamos a marcar la casilla de crear un proyecto con usuarios, pues los utilizaremos más adelante para las suscripciones recurrentes.
De hecho vamos a marcar la casilla de Docker, porque también lo utilizaremos más adelante.

Todas estas casillas y estructura están así para ahorrar tiempo, pero si quieres tener otro tipo de backend, como una api, y un front end separado, ya sea en Blazor o en tu framework de Front favorito puedes hacerlo sin ningún problema.
Podéis ponerle cualquier nombre a la app, a la hora de desplegar no va a tener ningún impacto.
La estructura es la de MVC una estructura que se basa en la separación entre modelo, vista y controlador, no quiero entrar mucho en detalles, para eso esta el post enlazado, pero podemos resumir en lo siguiente:
- La vista se encarga de presentar los datos ya sea en una interfaz o como respuesta de una API.
- El modelo manipula los datos, para mi la capa de modelo se encarga de las validaciones, acceso a datos, lógica de negocio, etc. Hay quien argumenta que esta lógica va en el controlador, allá cada uno con sus decisiones.
- El controlador es el que se encarga de recibir la llamada correcta ya que contiene las URLs a las que llamas y además es el nexo de unión entre la vista y el modelo.
2 - La base de datos del proyecto
Al haber elegido usuarios vamos a tener que almacenarlos en algún sitio. Por defecto con esa opción se nos crea una base de datos en memoria, que para probar en nuestra máquina nos sobra, pero en producción obviamente no es una buena idea.
Aquí lo que haremos será cambiar la conexión string a MySQL, simplemente porque me gusta MySQL pero puedes usar la base de datos que más te guste.
Personalmente ubico la base de datos en Docker, igual que en el caso anterior, si prefieres tenerla en tu máquina eres libre de hacerlo.
Para tener la base de datos en docker, obviamente necesitas tener instalado Docker , una tecnología de contenedores que te recomiendo conocer antes de continuar.
Este es el fichero .yaml que vas a necesitar para ejecutar una base de datos mysql en el Docker de tu máquina:
version: "3.8"
services:
mysql-flagx0:
container_name: mysql-bookplace
image: mysql:5.6
ports:
- 5306:3306
environment:
- MYSQL_DATABASE=bookplace
- MYSQL_ROOT_PASSWORD=passPersonalmente me gusta ponerlo en la raíz del proyecto, pero si tienes otras prioridades, eres libre de ponerlo donde quieras.
Dentro del código como tal, utilizaremos Entity Framework core para acceder a los datos, con un enfoque de Code First, Entity Framework es una librería creada por Microsoft que nos permite acceder a las bases de datos de una forma simple y amigable.
Una de las grandes ventajas es que podemos utilizar LINQ de C# con las propias entidades para así construir las consultas sin tener que escribir SQL de forma manual.
No me quiero enrollar más en entity framework, si no conoces entity framework te recomiendo que realices primero El Curso completo de Entity Framework.
3 - De qué va el proyecto
En el punto anterior he mencionado docker y la base de datos MySQL, esto es todo lo que vamos a necesitar, de hecho, si ejecutamos nuestro código tal y como está ahora nos funciona perfectamente:

Aunque por el momento no estamos consultando nada de la base de datos.
Lo que vamos a hacer es una aplicación para simular una tienda de libros, y por qué? Porque recientemente saqué mi libro y creé una funcionalidad para poder pagar a través de stripe en mi web y fué cuando empecé a indagar en todo lo que se puede hacer.



