Pese a que lleva existiendo años, los ficheros .http han entrado en el mundo de los desarrolladores de C# a través de la última versión de Visual Studio, ya que ahora, VS nos va crear dichos ficheros por defecto.
Hoy vamos a ver que son y cómo funcionan.
1 - ¿Qué son los ficheros HTTP?
Los ficheros .http no son más que una forma de realizar llamadas http desde el IDE a los endpoints de una API.
La idea es que desde el propio IDE puedas hacer todas las llamadas y no necesites aplicaciones extra como pueden ser postman o similares.
Nota: postman es mucho más potente que un simple fichero .http.
Los ficheros http estan soportados tanto en visual studio, como en rider o incluso en visual studio code, así que estas cubierto, y como digo, son comunes en muchos otros lenguajes, yo los ví por primera vez durante mi tiempo en Ruby.
Pero se pueden editar en cualquier editor, ya que son ficheros de texto plano.
1.1 - Por qué utilizar ficheros HTTP?
Una muy buena práctica es si tenemos estos ficheros actualizados constantemente y los utilizamos en nuestro desarrollo local; Al ser ficheros en texto plano suelen ser bastante sencillos de ver y entender.
Personalmente los utilizo a nivel de api para realizar pruebas, puedes decir, para eso tienes postman, y si y no. Lo bueno de los ficheros .http es que los vas a tener en el propio código, y cuando escribes una request la escribes que se puede ejecutar, y si cambias algo, te fuerzas a cambiar este fichero también.
En cambio en postman u otros servicios de terceros no es así, ya que de primeras es una aplicación diferente, la configuración de dicha app no está en la misma carpeta que el código, si X persona cambia un contrato, el tuyo no va a funcionar hasta que no lo actualices, y luego para compartir las configuraciones o contratos tienes que exportarlas, guardarlas en un sitio común, etc, mucho más trabajo que un simple fichero http.
2 - Ficheros HTTP en .NET
Con las nuevas versión de .NET 8, el fichero .http te viene cuando creas un nuevo proyecto, de hecho este es el ejemplo que viene:
@WebApplication1_HostAddress = http://localhost:5204
GET {{WebApplication1_HostAddress}}/weatherforecast/
Accept: application/jsonSi analizamos el código es muy sencillo de entender, la primera línea define una variable donde vamos a indicar la URL donde se ejecuta nuestra aplicación y después el endpoint al que vamos a llamar, en este caso es un método GET, como se puede observar.
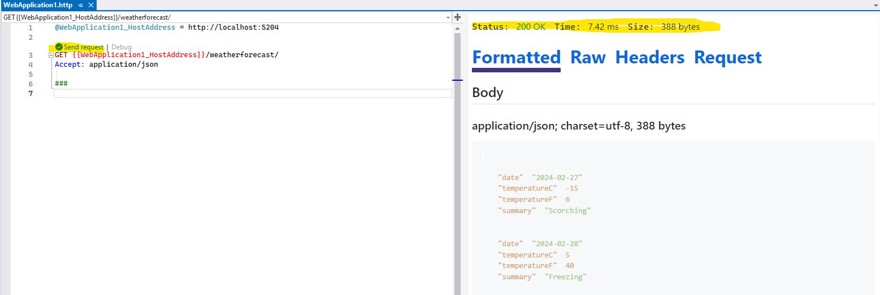
Así sería la vista de dicho fichero en visual studio, una vez realizada la llamada:

Nota: soporta los métodos HTTP más populares, options, get, post, put, patch, etc.
En esta imagen tenemos varios elementos a tener en cuenta; En la parte izquierda tenemos el fichero http y como vemos encima del endpoint tenemos la opción de hacer la llamada “send request” o la opción de “debug” si seleccionamos debug es como si hicieras F5 para correr el código y luego se hace la llamada.
El resultado de la llamada está a la derecha, donde vemos la respuesta, así como el código de estado, el tiempo de ejecución y otros datos como headers, etc, si nos hicieran falta.
Por supuesto esto es lo que nos viene de ejemplo, pero podemos crear tantos ficheros http como queramos, no hay limitación de nombres o de contenido interno.
3 - Explorando los ficheros HTTP
Ahora vamos a dejarnos del entorno de .NET en particular y centrémonos en los ficheros http, para este ejemplo voy a utilizar mi proyecto de ejemplo de web personal el cual esta en github; aquí tenemos varios endpoints y es un proyecto creado hace unos años, lo que implica que NO hay fichero.
Para ello simplemente creamos uno nuevo.
3.1 - Variables en los ficheros HTTP
Igual que en el fichero que nos viene por defecto, vamos a almacenar la variable del la url donde corre la aplicación en una variable:
@endpoint = https://localhost:5001En nuestro caso corre en el puerto 5001
3.2 - Llamadas con cuerpo en ficheros HTTP
En muchos de los casos vamos a querer enviar un cuerpo de mensaje, ya sea en un post o un put, etc, es lo más normal, en este caso mi base de datos está vacia, asi que voy a mandar la creación de un perfil:
POST {{endpoint}}/api/PerfilPersonal
Content-Type: application/json
{
"UserId": null,
"Id": null,
"UserName": "ab0ce3e2-8333-422c-9205-a90b398f1df3",
"FirstName": "firstName",
"LastName": "last name",
"Description": "Description",
"Phone": "telefono",
"Email": "email",
"Website": "web",
"GitHub": "github",
"Interests": [],
"Skills": []
}
Ahí podemos observar cómo estamos indicando el método http, en este caso POST, además el header content-type y luego el body.
Dos parones;
Primero el header, todos los headers van justo después de la línea que define la llamada.
Para poner el body hay que dejar un espacio en blanco entre los headers y el contenido del cuerpo del mensaje.
3.3 - Almacenar información de las respuestas http
Cuando hacemos una llamada, esta nos va a devolver un valor, es posible que en ciertos escenarios queramos almacenar el valor que nos devuelve; por ejemplo en el caso de antes, para leer un perfil necesitamos el nombre de usuario (username) para ello lo que vamos a hacer es leerlo de la respuesta de la api:
POST {{endpoint}}/api/PerfilPersonal
Content-Type: application/json
{
"UserId": null,
"Id": null,
"UserName": "user1",
"FirstName": "firstName",
"LastName": "last name",
"Description": "Description",
"Phone": "telefono",
"Email": "email",
"Website": "web",
"GitHub": "github",
"Interests": [],
"Skills": []
}
> {% client.global.set("userName", response.body.valor.userName) %}
### get user
GET {{endpoint}}/api/PerfilPersonal/{{userName}}
Como vemos en la última línea del POST, almacenamos el resultado de la variable username y la utilizamos después.
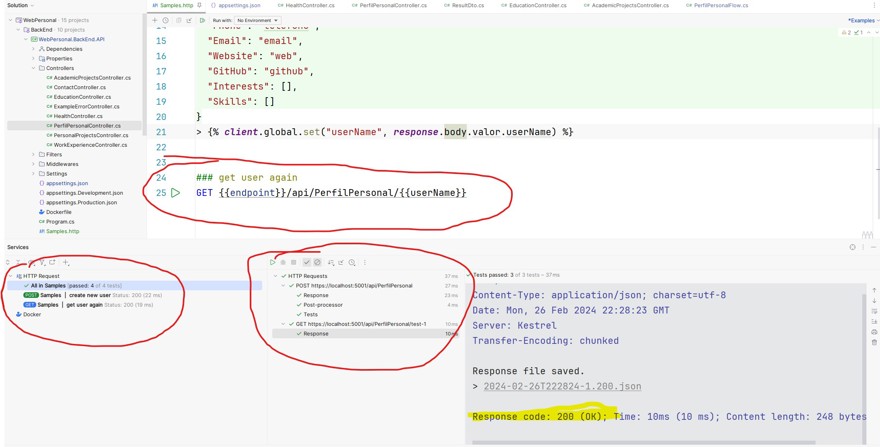
Y este es el ejemplo de como se ve en jetbrains rider, que es el IDE que yo utilizo de normal:

3.4 - Seguridad y autenticación en ficheros http
Si juntamos lo que hemos visto de la respuesta junto a los headers, podemos incluso hacer llamadas al servicio de autenticación para recibir el JWT y a su vez utilizar la respuesta en el header de la llamada, en el caso concreto de esta app no lo necesito pues no uso autenticación, pero sería algo así:
POST https://identityservice.com/auth
Content-Type: application/json
{
"username": "user",
"password": "pass"
}
> {% client.global.set("token", response.body.$.token) %}
GET {{endpoint}}/api/PerfilPersonal
Authorization: Bearer {{jwtToken}}



